
A web app for data-driven design
COMPANY / PROJECT
Nanogiants GmbH
Hackathon
June 11-13 2021
TEAM
Joseph Chan, Jena Swan, Grace Adewale, Jana Brokate
ROLE
UX / UI Designer
UX Design
UX Research
Information Architecture
Wireframing
Prototyping
UI / Visual Design
Graphic Design
Branding
Video production & editing
Figma
Adobe Photoshop
Trello
Miro
Slack
Google Drive, Slides
Zoom
Canva
iMovie
Overview
This project was part of a hackathon organized by Nanogiants GmbH.
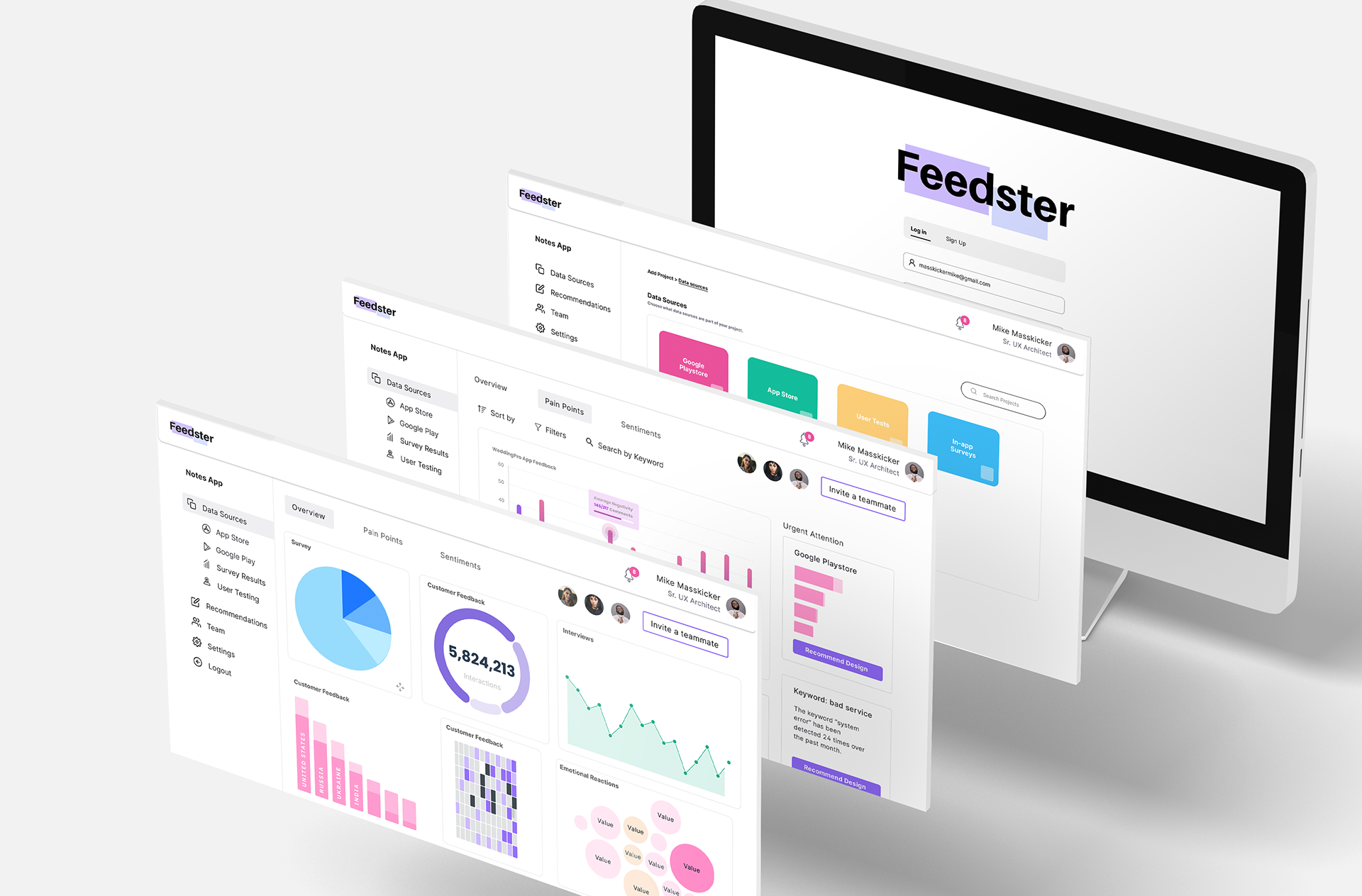
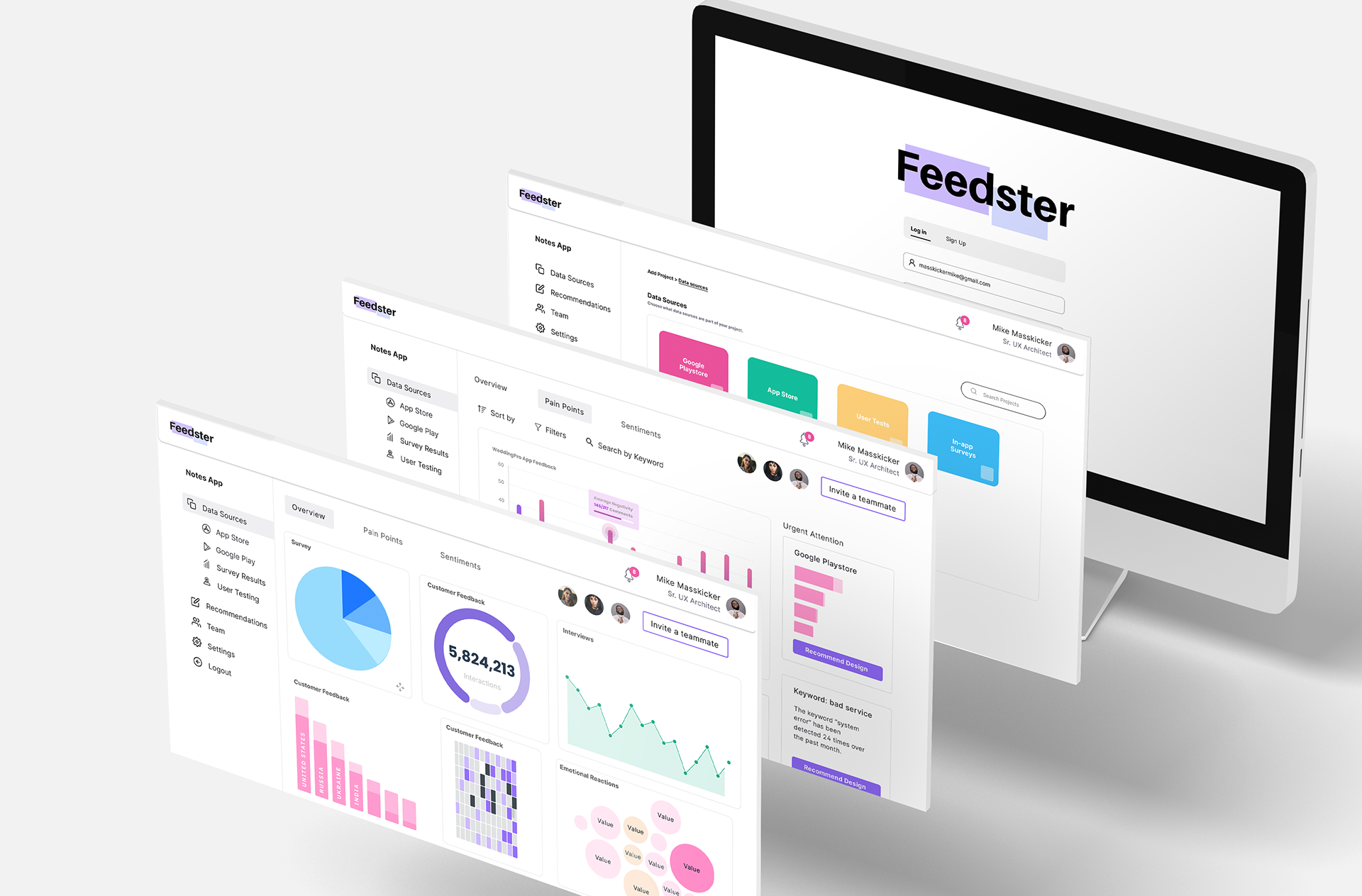
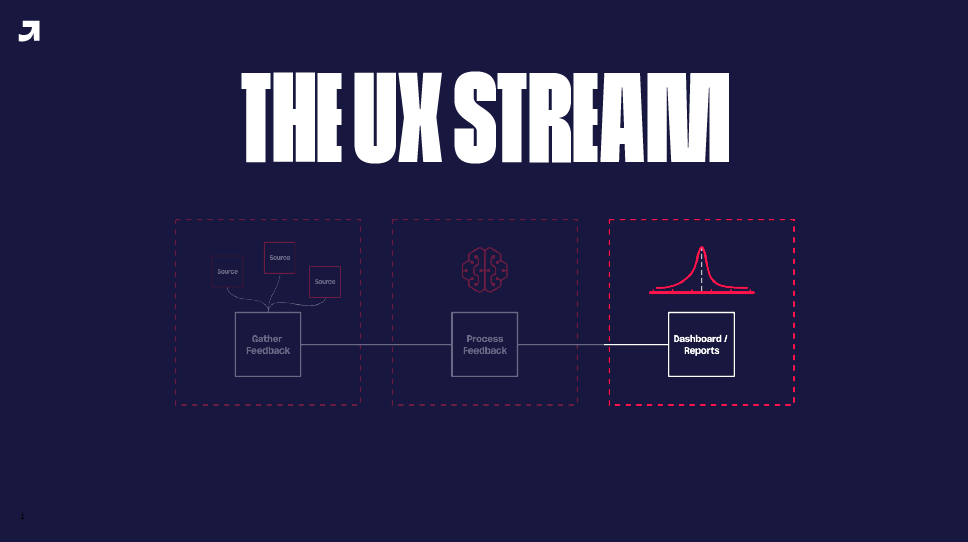
The NanoGiants Hackathon was divided in 3 streams: the Dev stream, the AI stream and the UX stream. Participating teams had to choose one stream and focus on the different challenges assigned to each. The goal for the UX stream was to design a dashboard to show reports from feedback generated by AI.
For this project, I worked on: design strategy, context mapping, ideation, wireframing and rapid prototyping. I also contributed the logo design for Feedster and produced a short promo video to present the work we did with our team.

LEARNING CURVE
This was my first time participating in a hackathon, with a team of designers located in the US, Canada, UK and Germany. On top of managing the limited amount of time we had allocated to craft and present our idea, we had to coordinate timezones and availability, and carefully plan our design strategy and tasks.
Although we didn't win the hackathon, it was a great experience that helped me further develop my teamwork, collaboration and communication skills.


Process
To document each stage of the design process during the hackathon, I created a process book, detailing strategy and UX tasks: