
Looking for better ways to communicate
COMPANY / PROJECT
The Interaction Design Foundation
Student project
TEAM
Individual
ROLE
UX / UI Designer
UX Design
UX Research
Surveys
Competitive Analysis
Personas
Customer Journey Map
Information Architecture
Prototyping
Figma
Adobe Illustrator
Adobe Photoshop
Forms.app
Canva
Post-Its, Paper, Pencil
Datawrapper
Overview
This project was part of the coursework at The Interaction Design Foundation.
The goal was to design a new messaging app for young people.
In order to reduce the scope of the project, I chose to focus the case study on young people, ages 18 to 26, studying and / or working.
Process
For this project, I followed the user-centered design framework because I wanted to understand the context and current needs of the target group before starting to look for new solutions.
Given that there are already a few leading products in the market, I really wanted to identify what was the need for a new messaging app for young people from the start: What areas of personal communication could benefit from improvements or different approaches?

LEARNING CURVE
Due to the COVID-19 pandemic, I had to conduct the entire research for this project remotely, which led me to explore and use different digital tools I was not familiar with before.
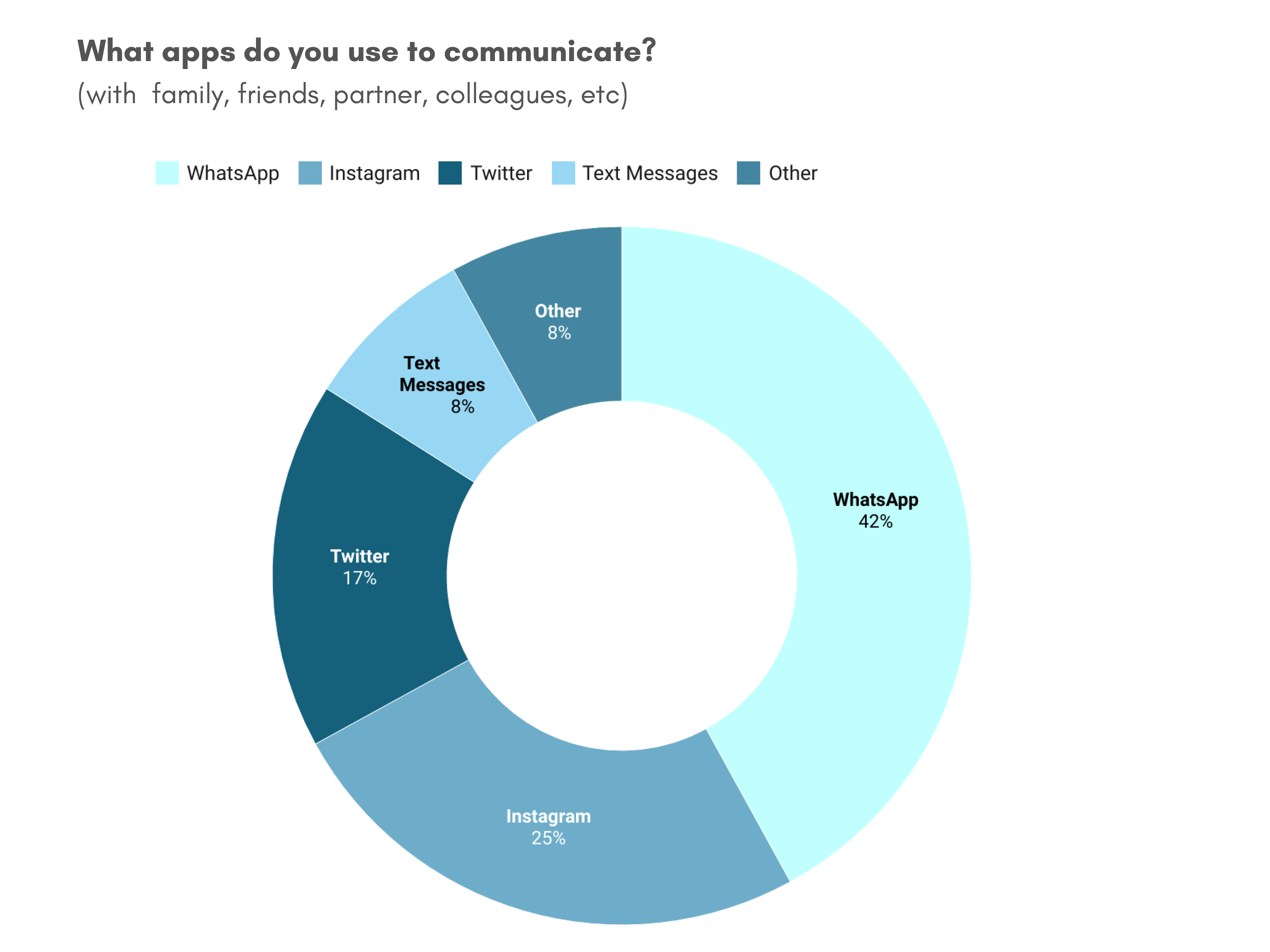
I created an online survey to get insights from the target user group for this app. The survey included multiple choice options as well as open-ended questions, to collect a combination of quantitative and qualitative data.

One of the main insights from this survey was the overwhelming preference for WhatsApp by this target group.
Interestingly, most users also expressed the lack of efficiency of the application to address their communication needs more effectively.
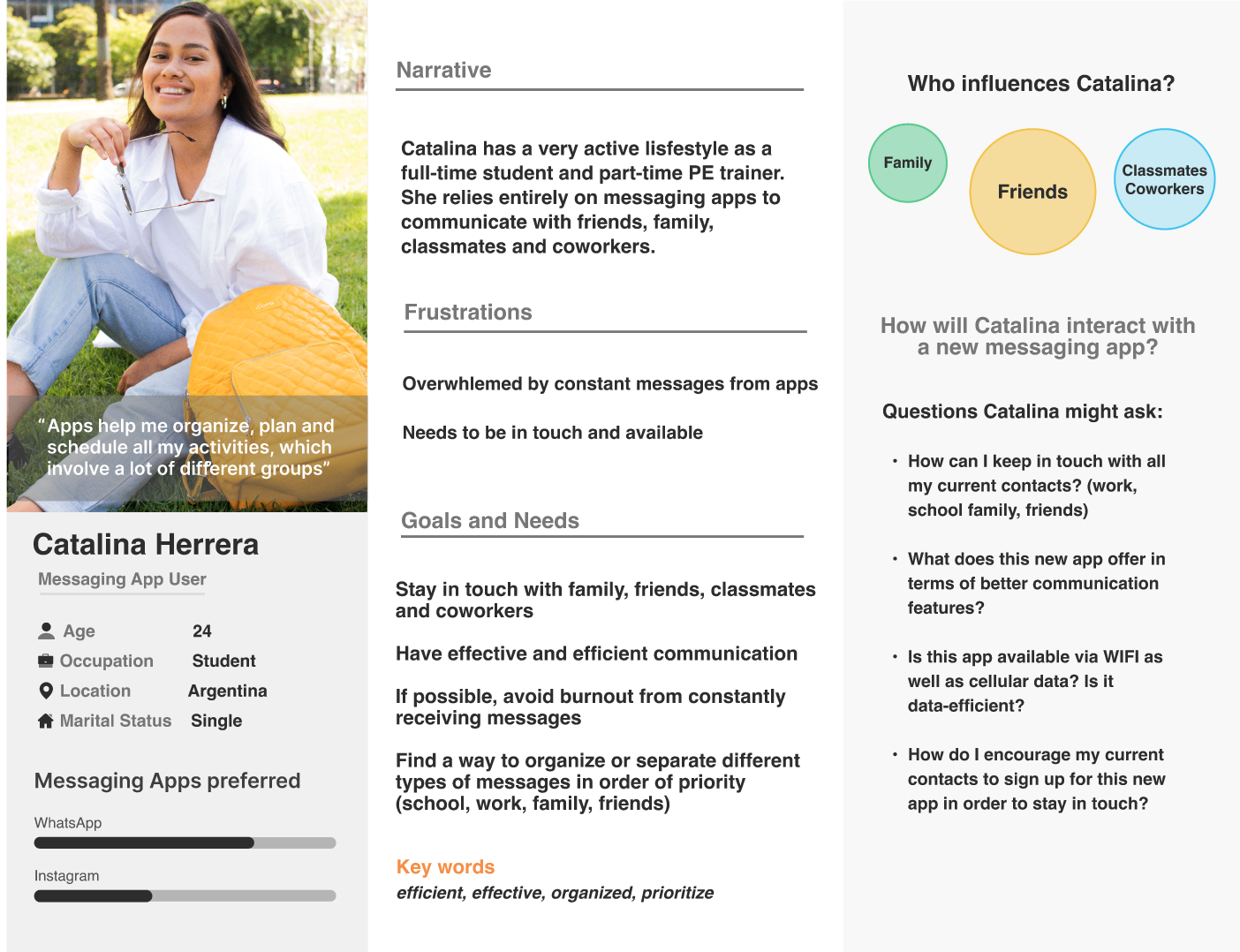
After conducting the initial survey and collecting the resulting data, I was able to create a persona for the study. I was able to identify a need for communication that is effective, efficient, organized and that allows for a way to engage with different people according to priority.


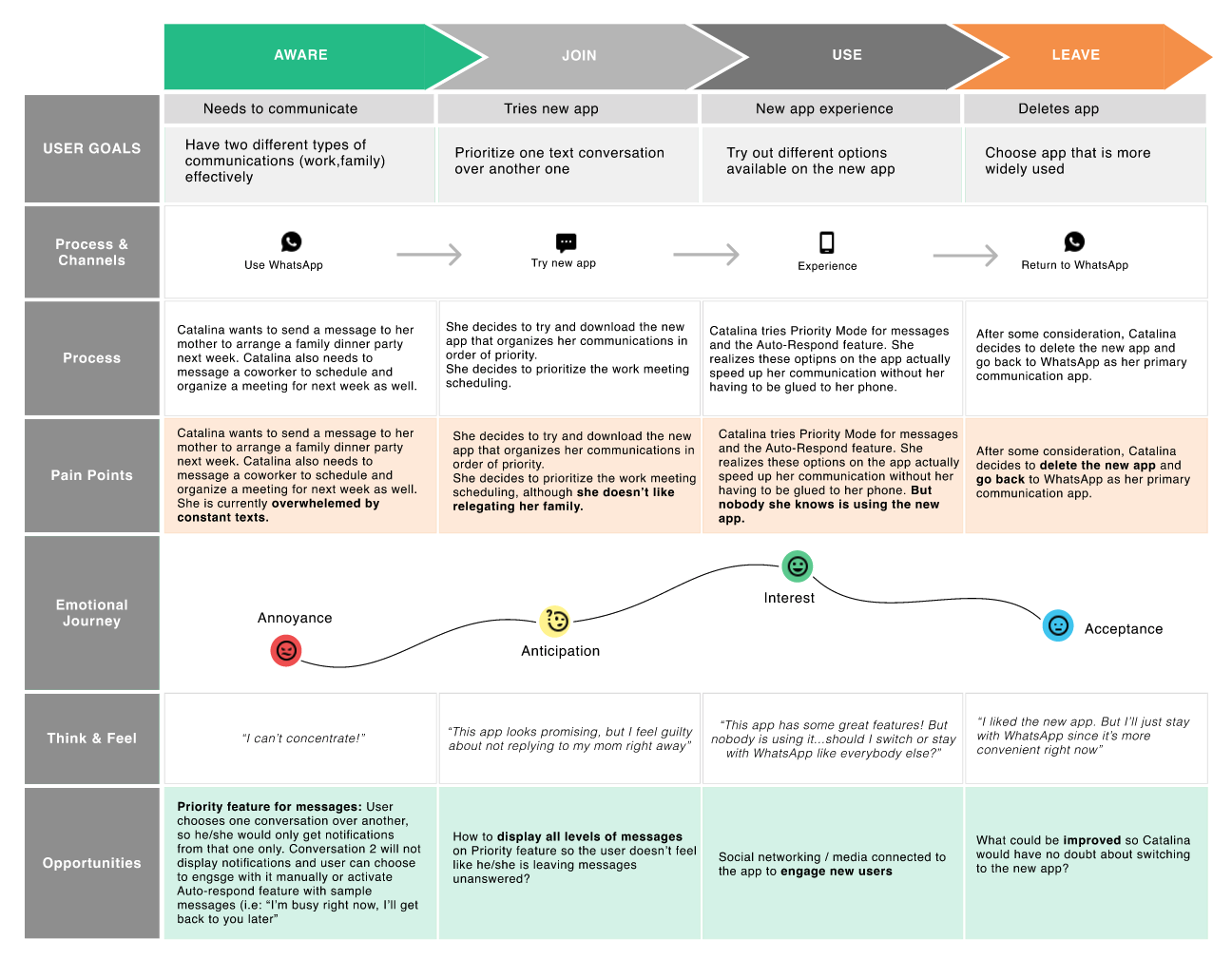
Customer Journey Map
I created a Customer Journey Map for the the Persona, detailing potential interactions with a new product, and presenting challenges and opportunities.
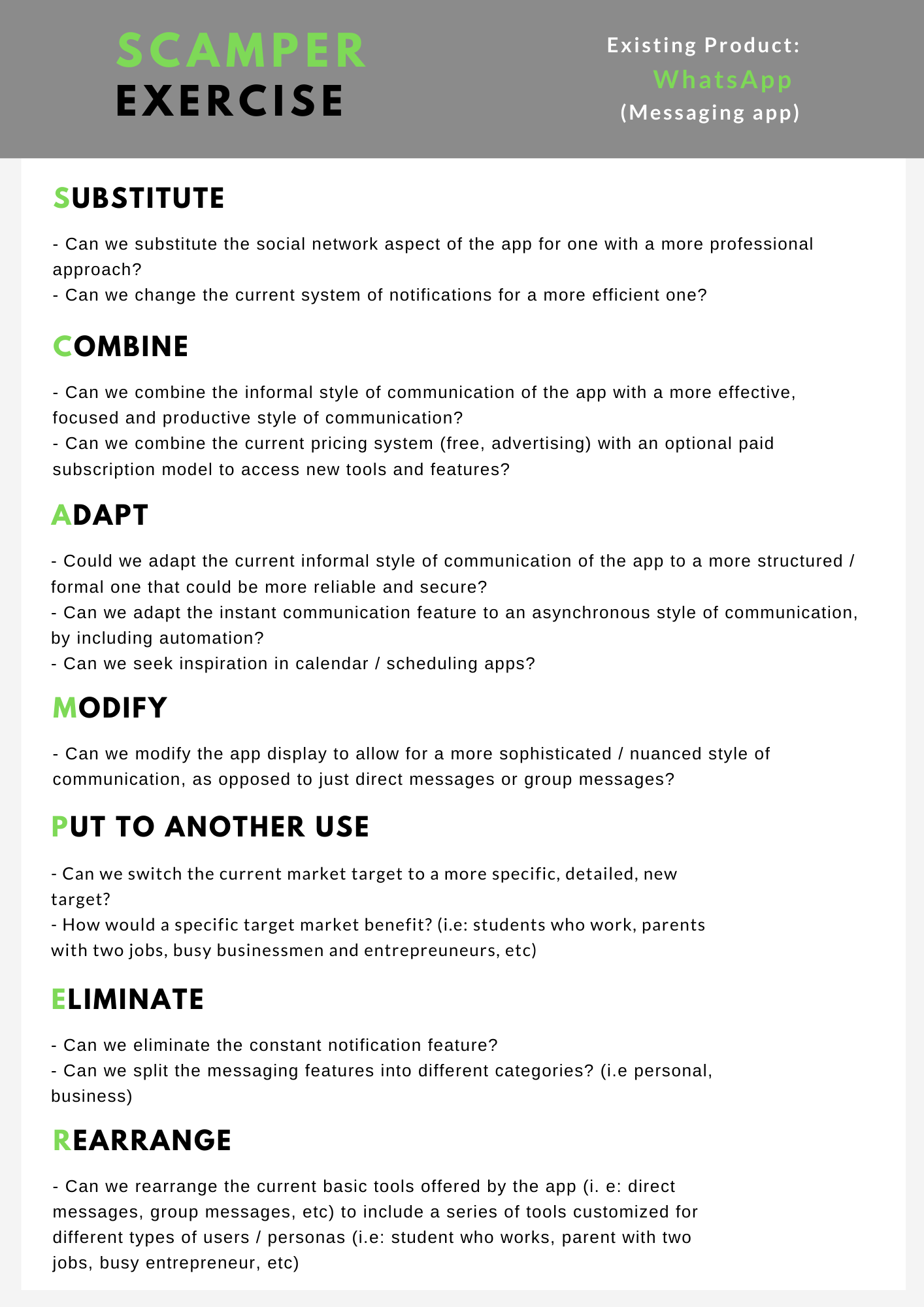
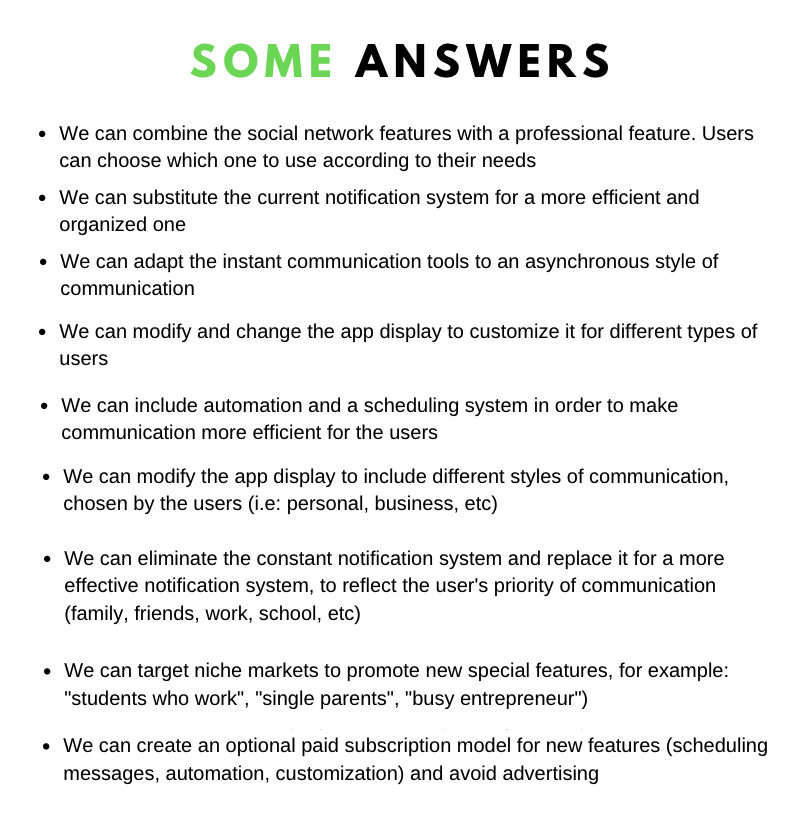
Following the Customer Journey Map and the insights I was able to extract from it, I decided to apply the SCAMPER method to the preferred messaging app used by the Persona: WhatsApp.
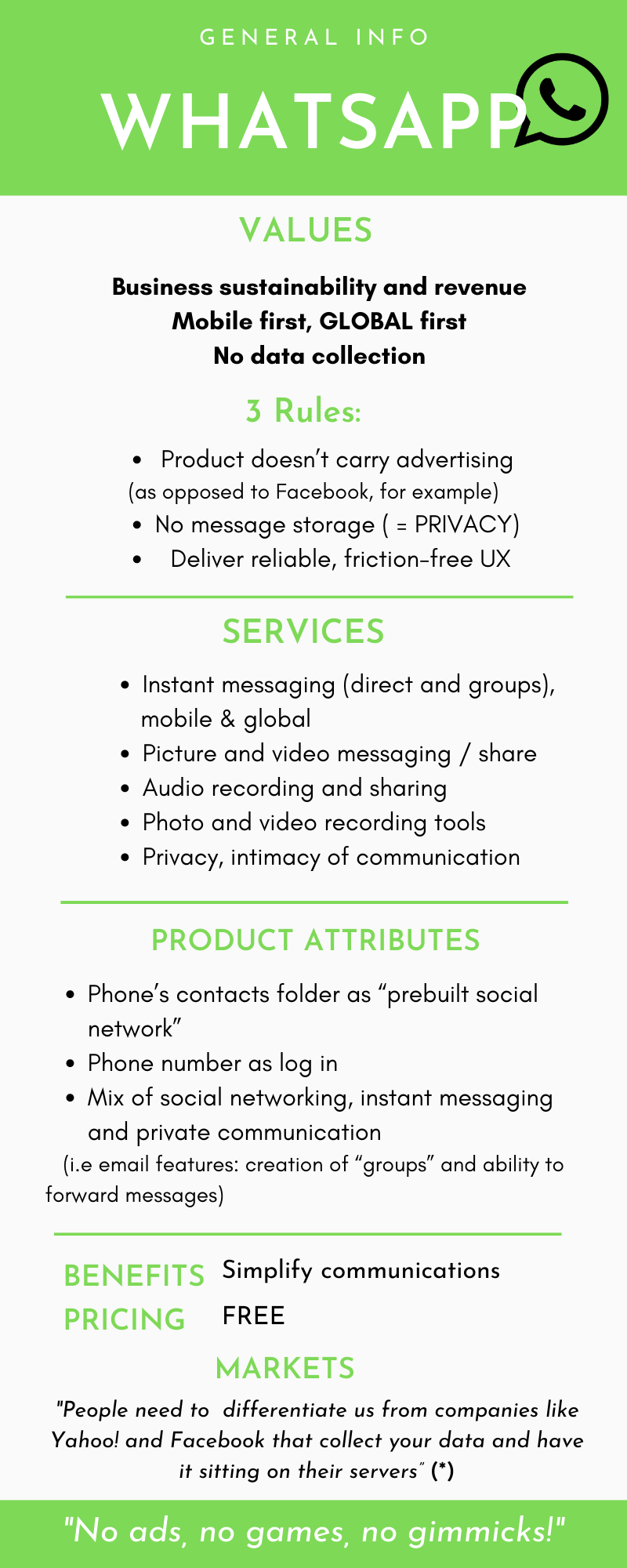
I did a quick research about the app online, read a few interviews and articles about the founders and collected general information about the app. Then I applied the 7 types of questions (Substitute, Combine, Adapt, Modify, Put to another use, Eliminate, Rearrange) to each aspect: values, services, product attributes, benefits, pricing, markets.




WhatsApp | Competitor Analysis (audio)
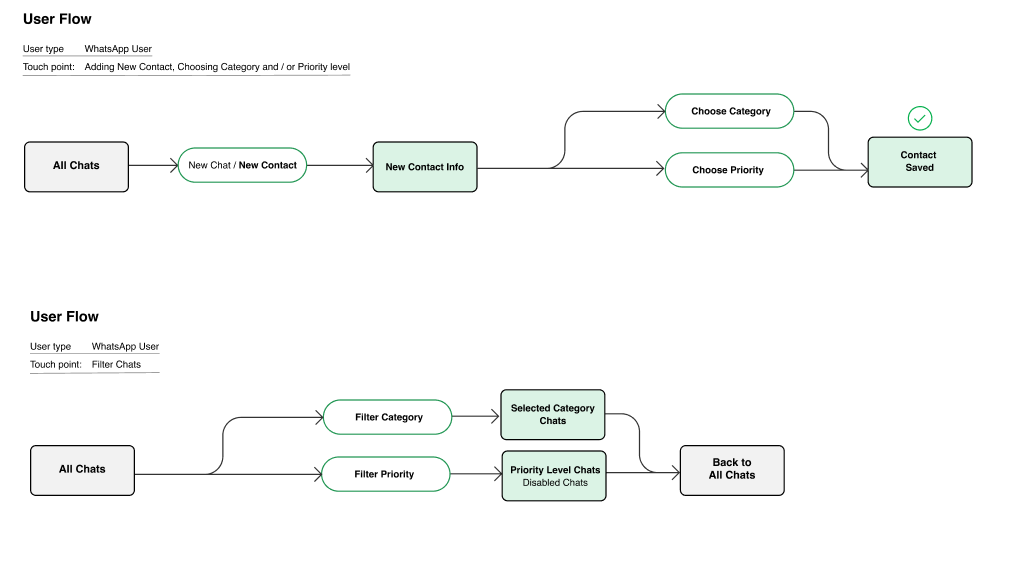
User Flow: WhatsApp functionality
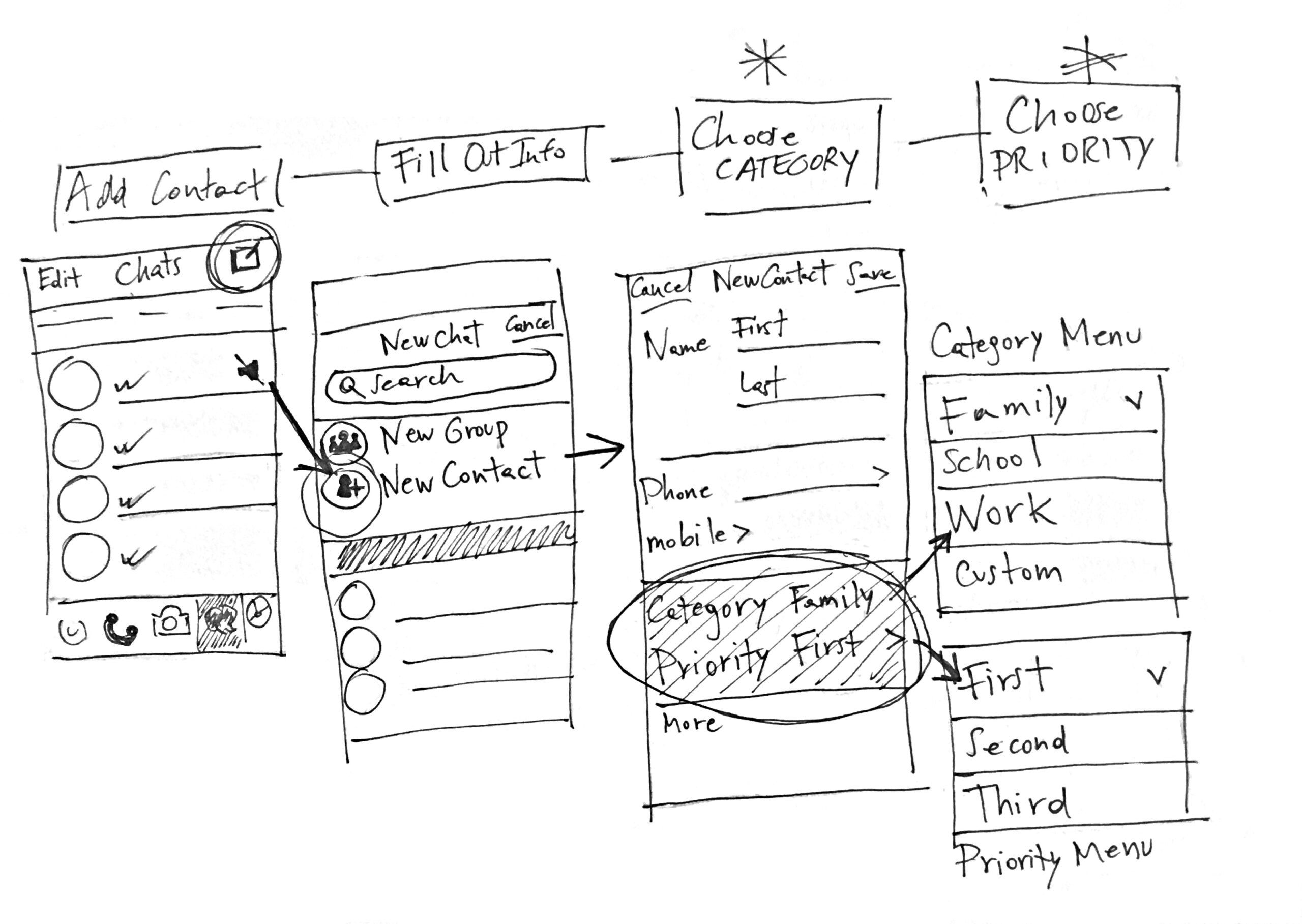
I sketched a simple user flow taking the current interactions and information architecture of WhatsApp as reference. I added two new functions that resulted from the previous ideation session:


The user flow reflects the steps followed by the user when adding a new contact and inputing their information, including choosing Category and Priority level for the new contact
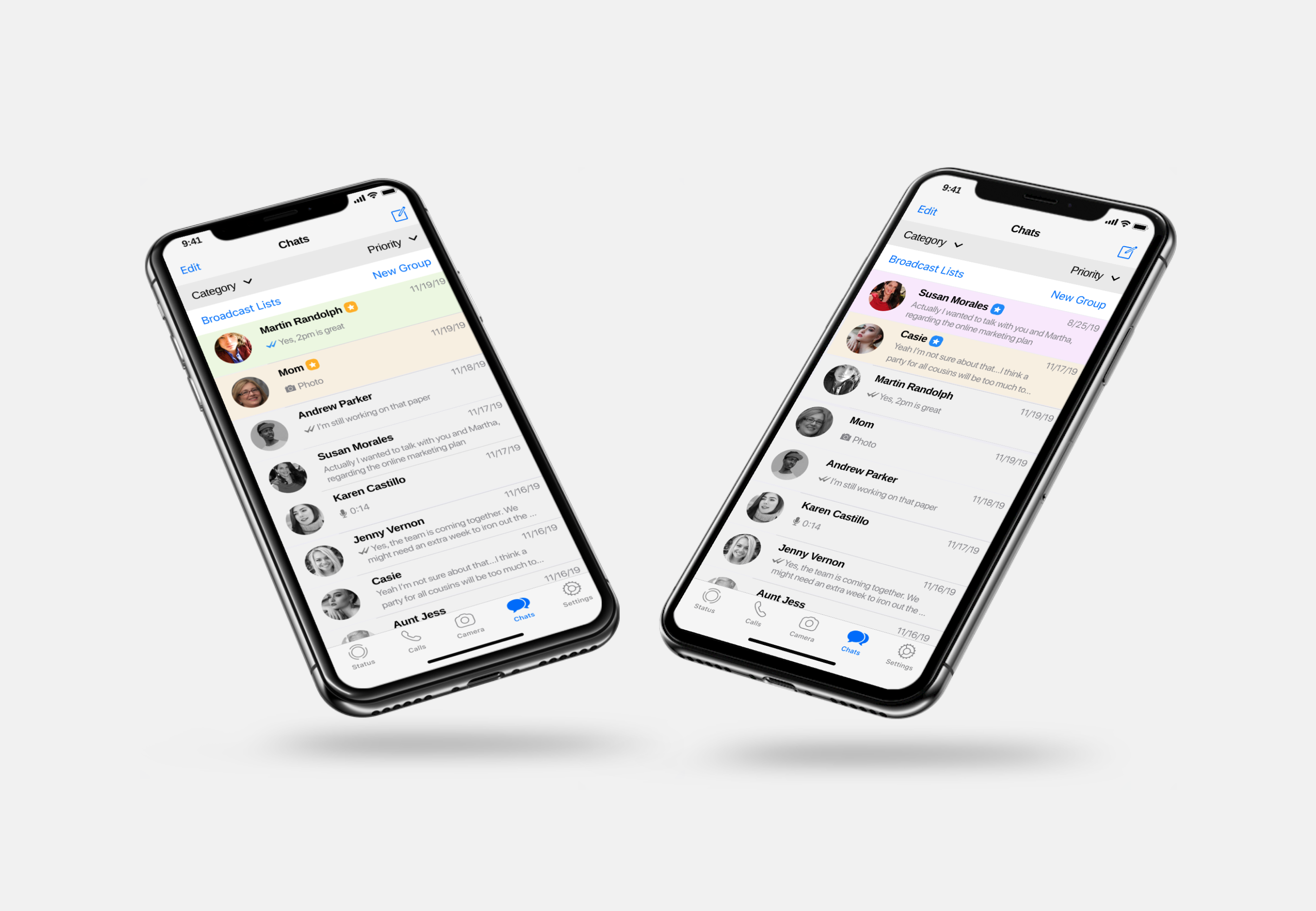
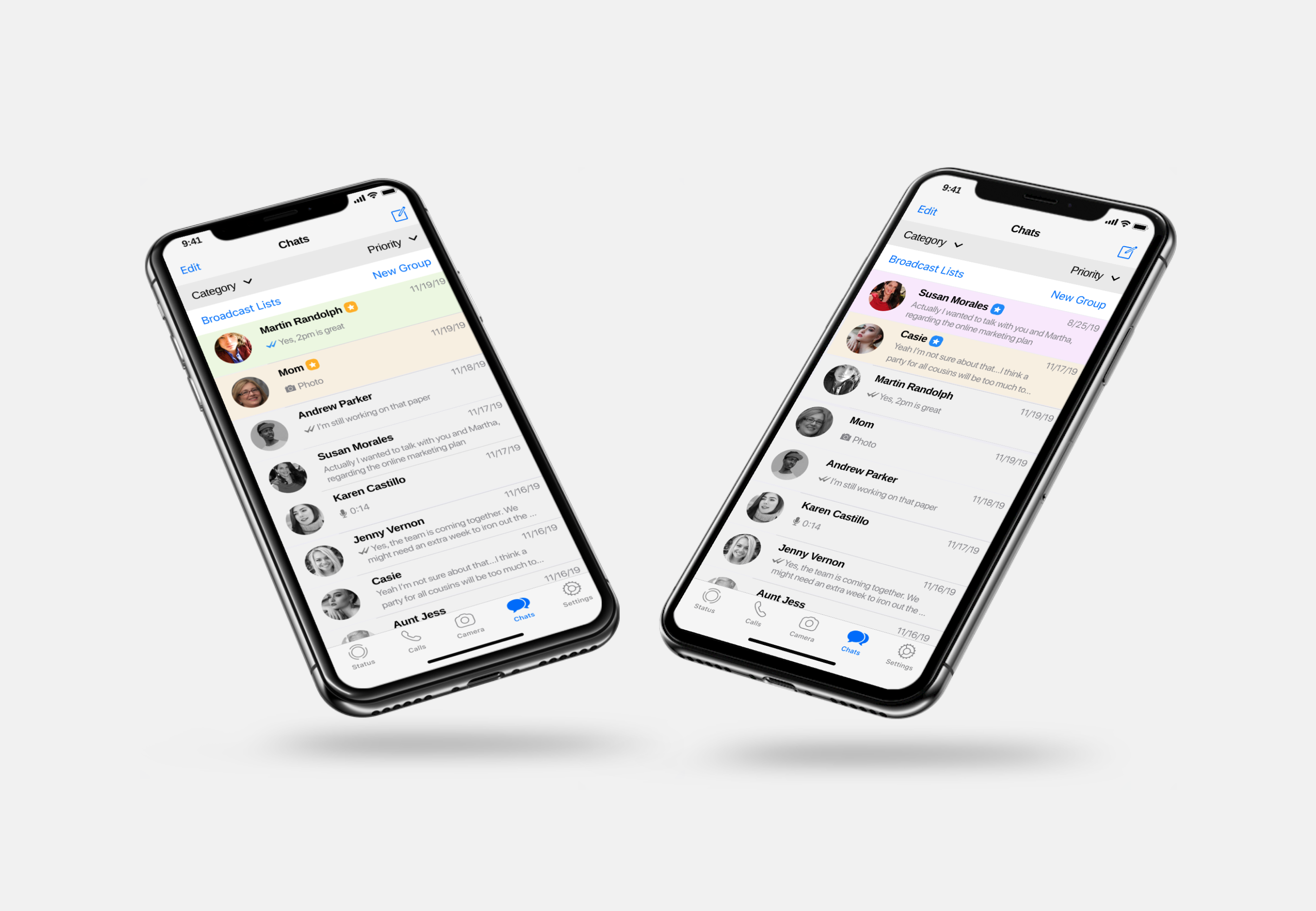
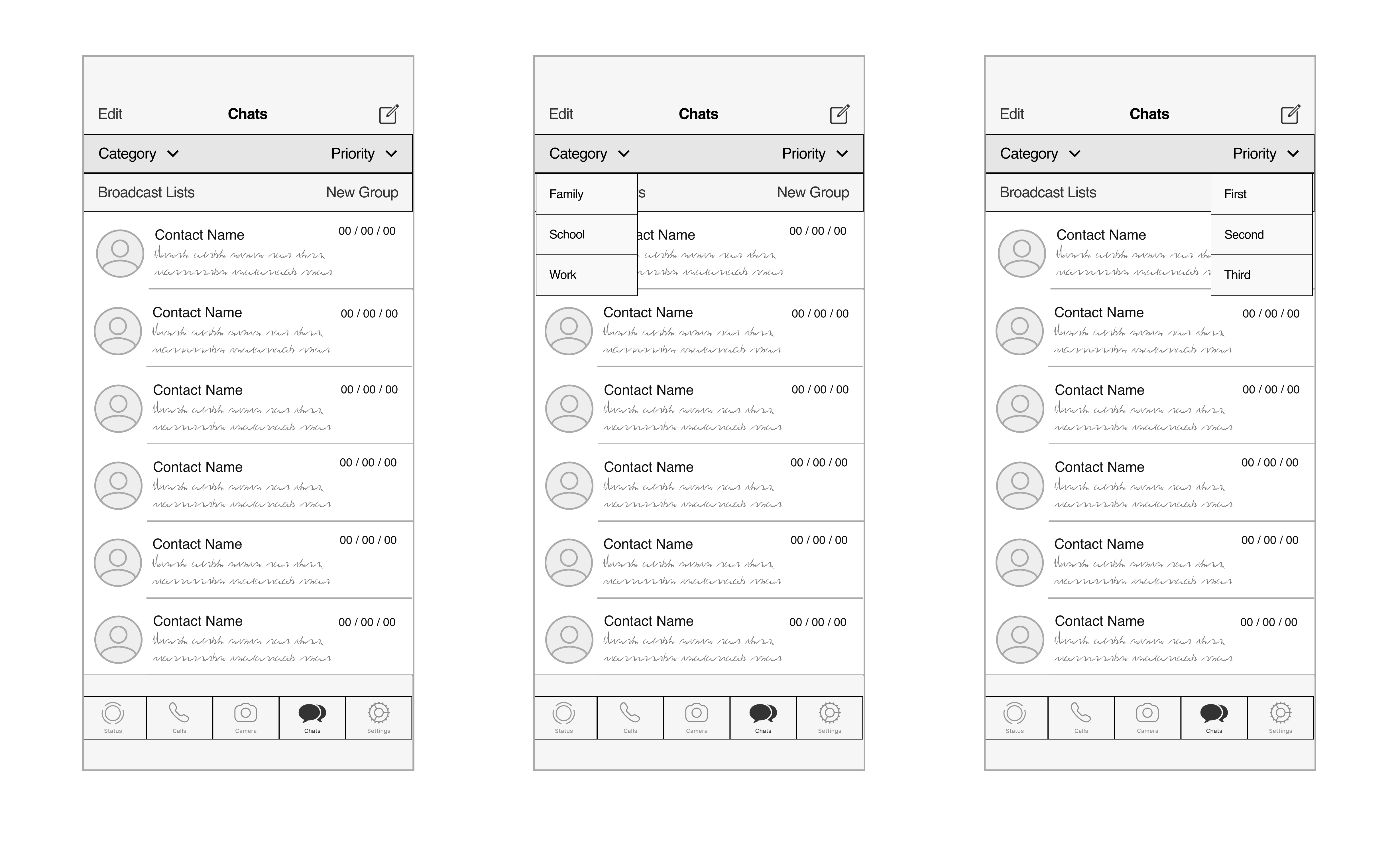
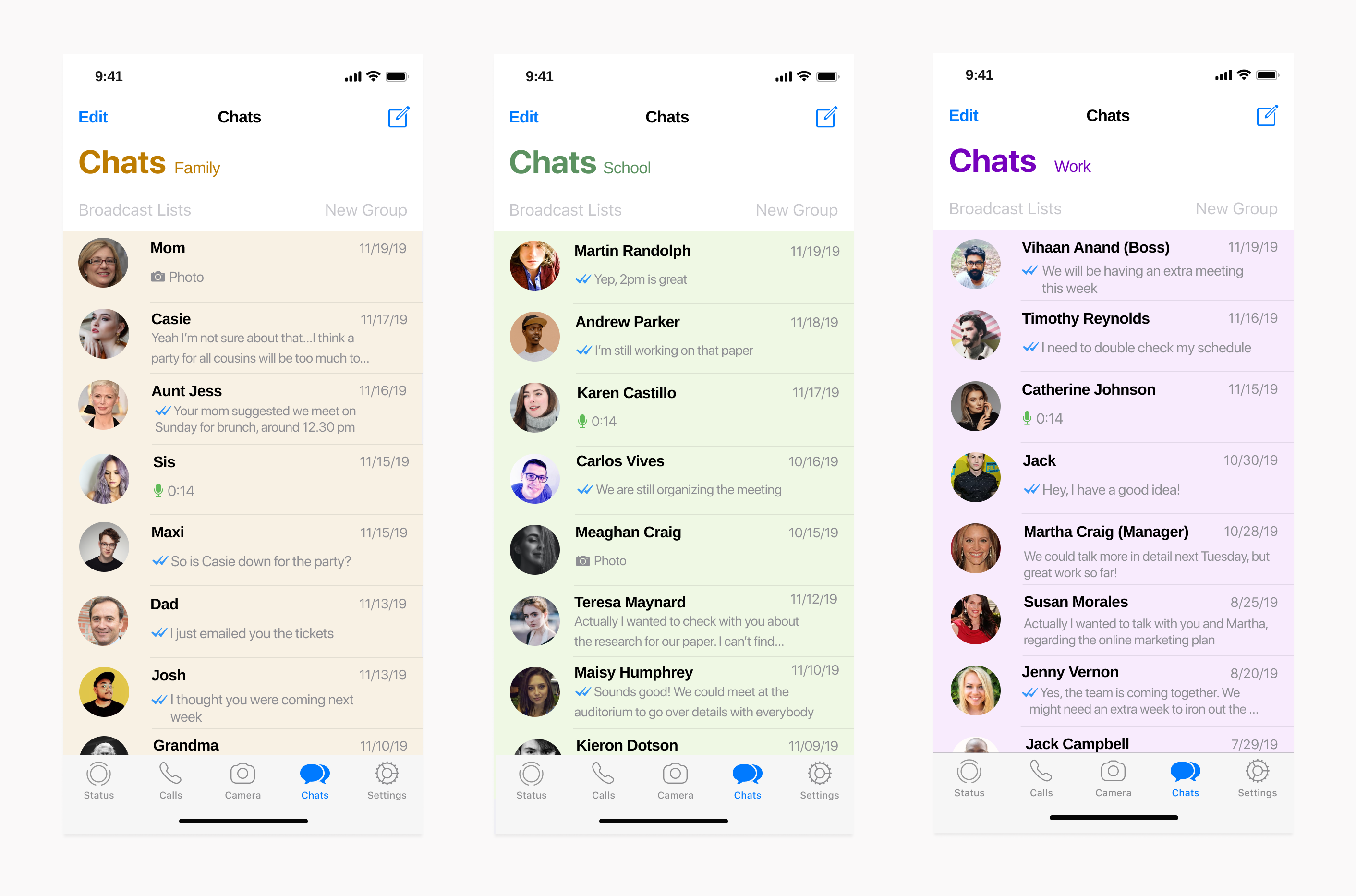
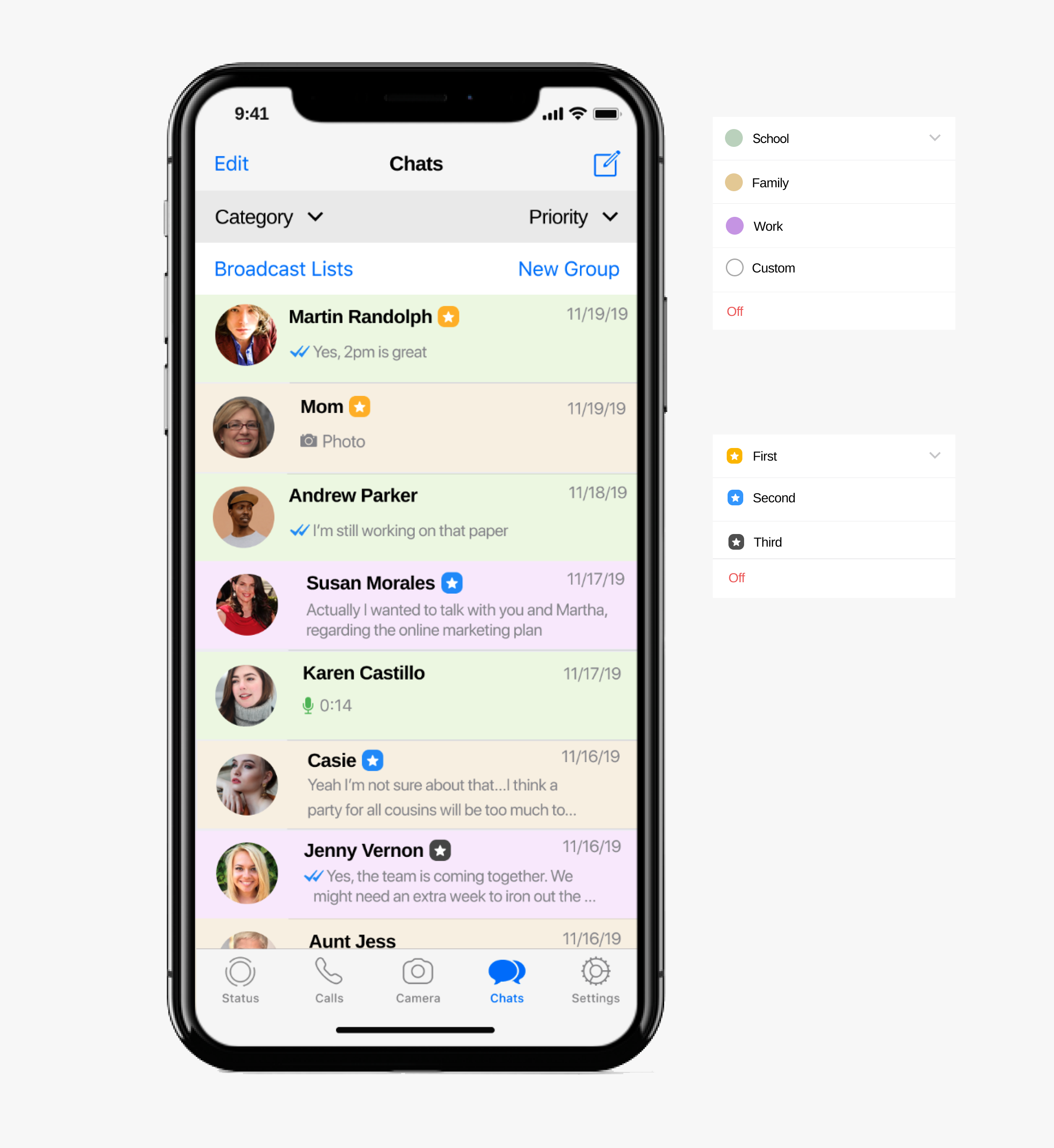
I wireframed the main Chats screen, adding the options of choosing Category and Priority. This way, the user can switch the screen display of all chats, by filtering them according to Category (Family, School, Work) and Priority of communication (First, Second, Third):

I used different colors for the UI of the Chat screens, to reflect the different categories:


To identify Priority, I used a star icon with a different background color for each level of priority. When a user chooses a Priority level for a contact, the icon will be displayed next to the contact name on each chat
When the user chooses to filter chats according to Priority, the chosen Priority level contacts and their respective chats will appear at the top of the Chats screen, leaving the rest "disabled". I chose to use grayscale to display the disabled chats.
If the user wants to go back to all Chats, the user can simply tap on "Chats" at the top of the screen, and all filters will be cancelled.
You can interact with the prototype below:
Outcome
Although the initial objective for this project was to design a new messaging app for young users, it quickly became apparent that it would be difficult to get users interested in adopting the app. From the very beginning, at the research stage (survey), users were hesitant to potentially engage with and switch to a new messaging app.
This made me reconsider my approach for the study, and do a redesign of the preferred communication app (WhatsApp) before embarking on the design of an entirely new product..
Next steps: iteration