
Flexible exercise, whenever and wherever you want
COMPANY / PROJECT
The Interaction Design Foundation
Student project
TEAM
Individual
ROLE
UX / UI Designer
UX Design
UX Research
Design Thinking
User Interviews
Context Mapping
Empathy Map
Affinity Diagram
Personas
Storyboarding
Wireframing
Prototyping
UI / Visual Design
Graphic Design
Adobe XD
Figma
Adobe Illustrator
Adobe Photoshop
Miro
Material Design / Color Tool
ColorZilla
Scenes, Canva, Pinterest
Zoom
Overview
This project was part of the coursework at The Interaction Design Foundation.
The goal was to design an app for people who want to exercise more, but for some reason, can't do it.
In order to limit the scope of the project, I decided to narrow down the user target group to women, professional, ages 30 to 40, with or without children.
Process
I chose to follow the Design Thinking approach because I identified the need for exercise and the inability to do it as a wicked problem.
I realized that the process would probably involve a considerable amount of ideation, in order to create an innovative solution, and ultimately, a product that would bring value to the users

LEARNING CURVE
Conducting interviews and research remotely due to the COVID-19 pandemic proved to be a challenge for this project. I had to adapt and find a way to understand the users and their circumstances without being able to be physically present in their usual place for exercising.
For this reason, I decided to expand the research stage beyond interviews, by asking the users to collect probes and do a series of short (1 day) diary studies, to be able to do a context mapping with their insights.
The first step was to empathize with the target group users: learn about their experiences, needs, wants, challenges, and motivations.
I conducted a series of semi-structured qualitative interviews via Zoom, recorded them, and later transcribed them to organize the data collected.
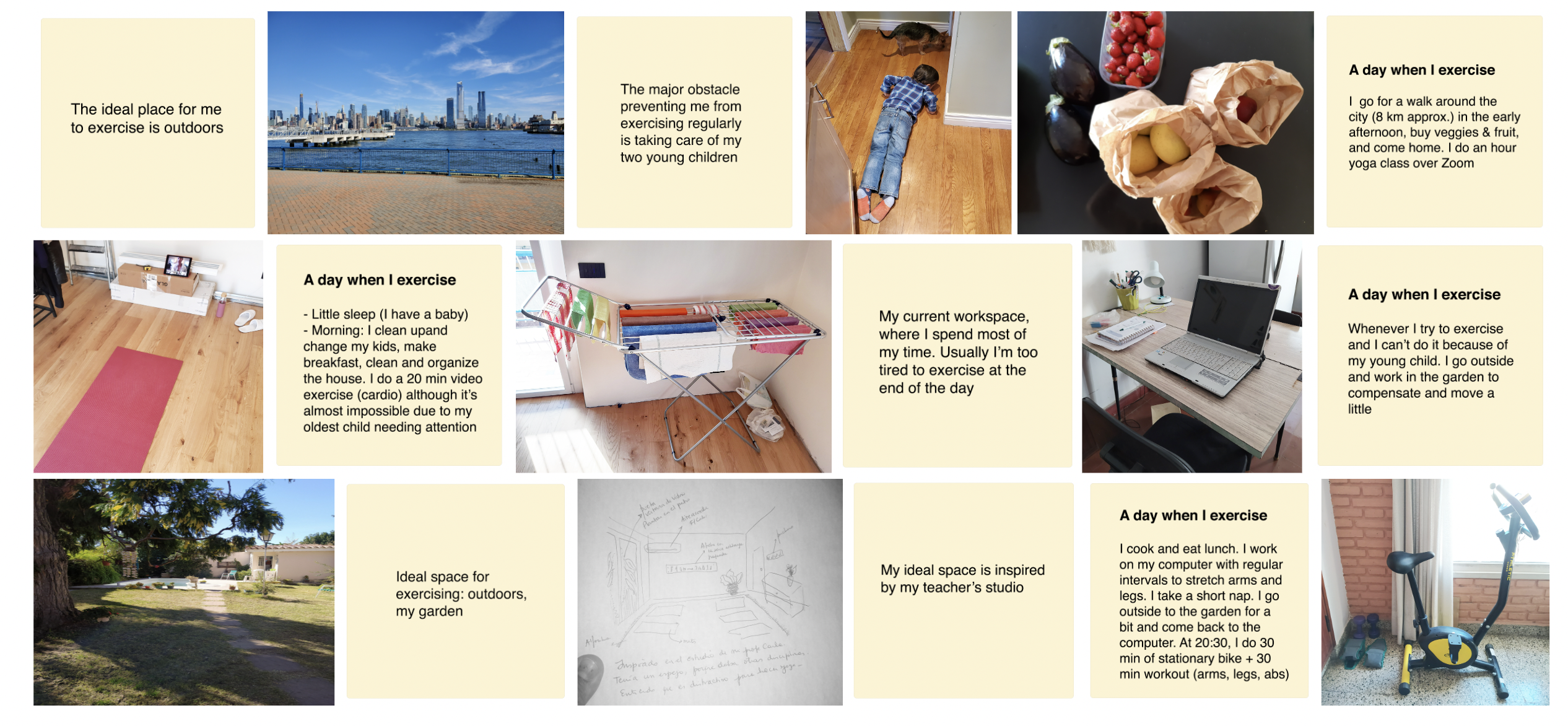
At this stage, I asked the interviewees to write a short diary study (1 day) detailing all activities they did on a day in which they exercised. I also asked them to provide probes (photos, drawings) from that day, that they felt reflected their environment, circumstances and preferences when they exercise.

In the next phase I aimed to define the problem, in order to tackle different design solutions. I collected all the probes and diary studies provided by the users, and all the interview answers.
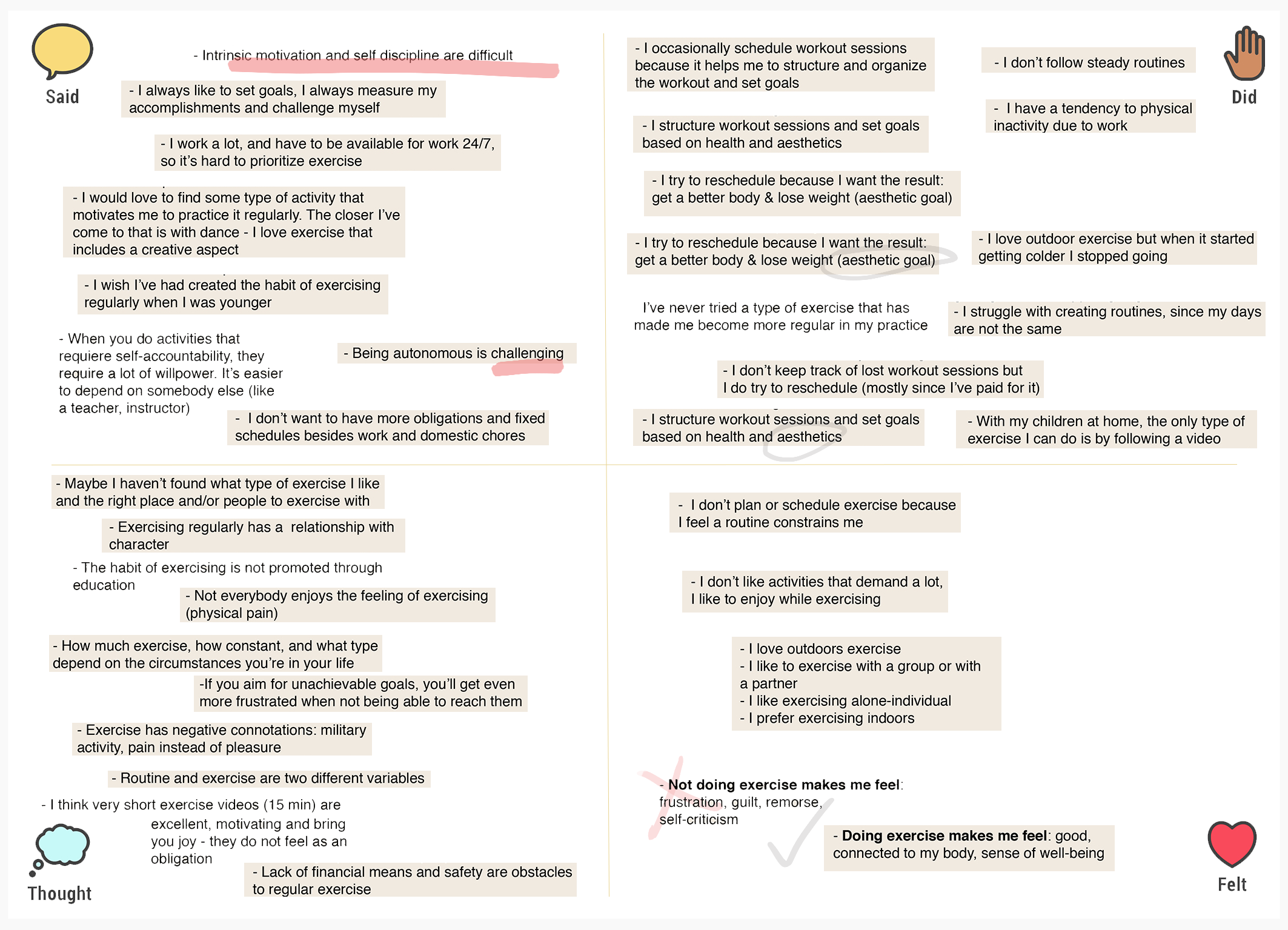
Then, I displayed answers on an Empathy Map according to four categories: Said, Did, Thought and Felt, to start analyzing all the resulting data.


Empathy map process (audio)

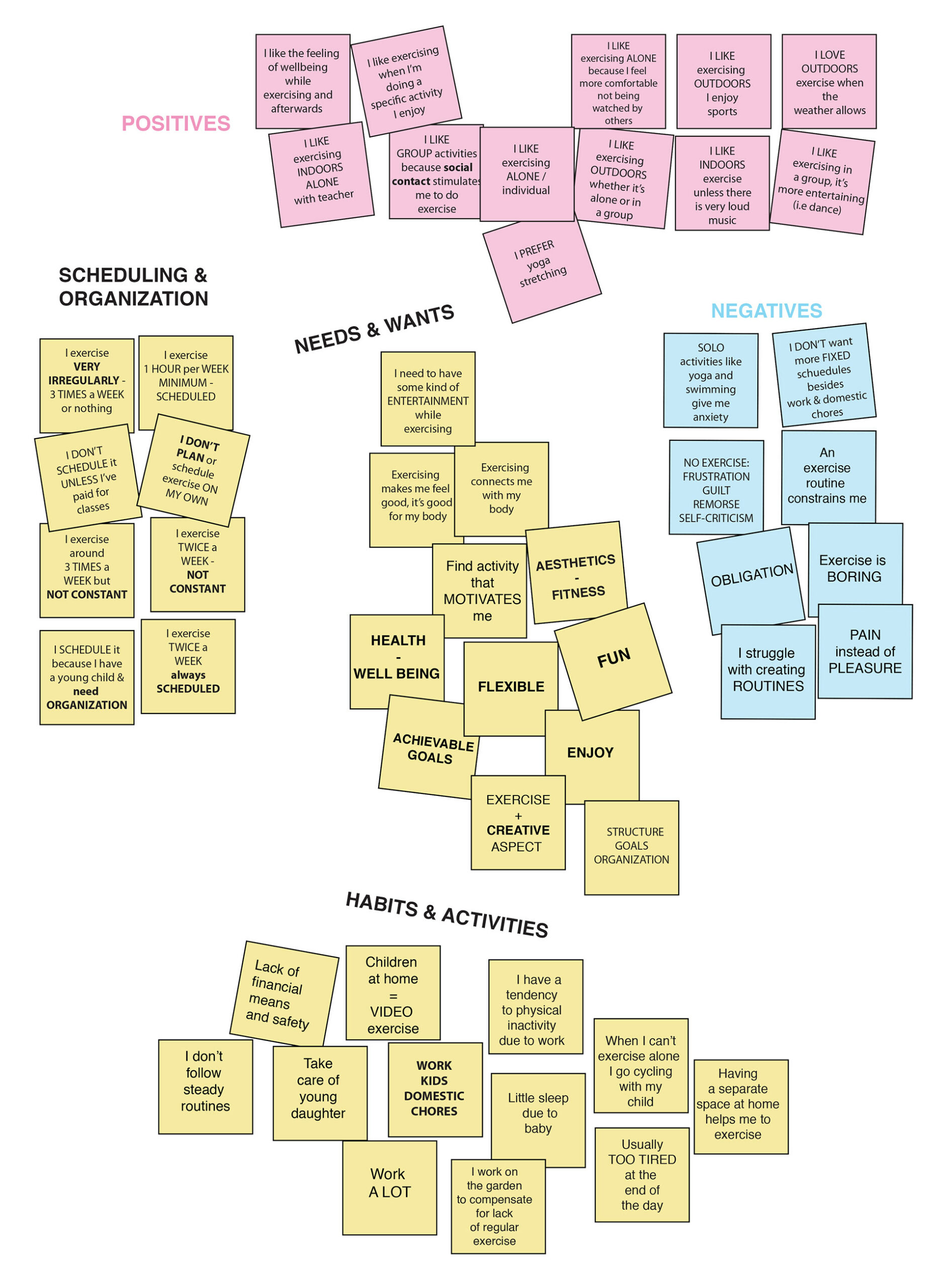
After that, I created an Affinity Diagram, grouping the main ideas in different categories: Positives, Negatives, Scheduling, Needs & Wants and Habits.
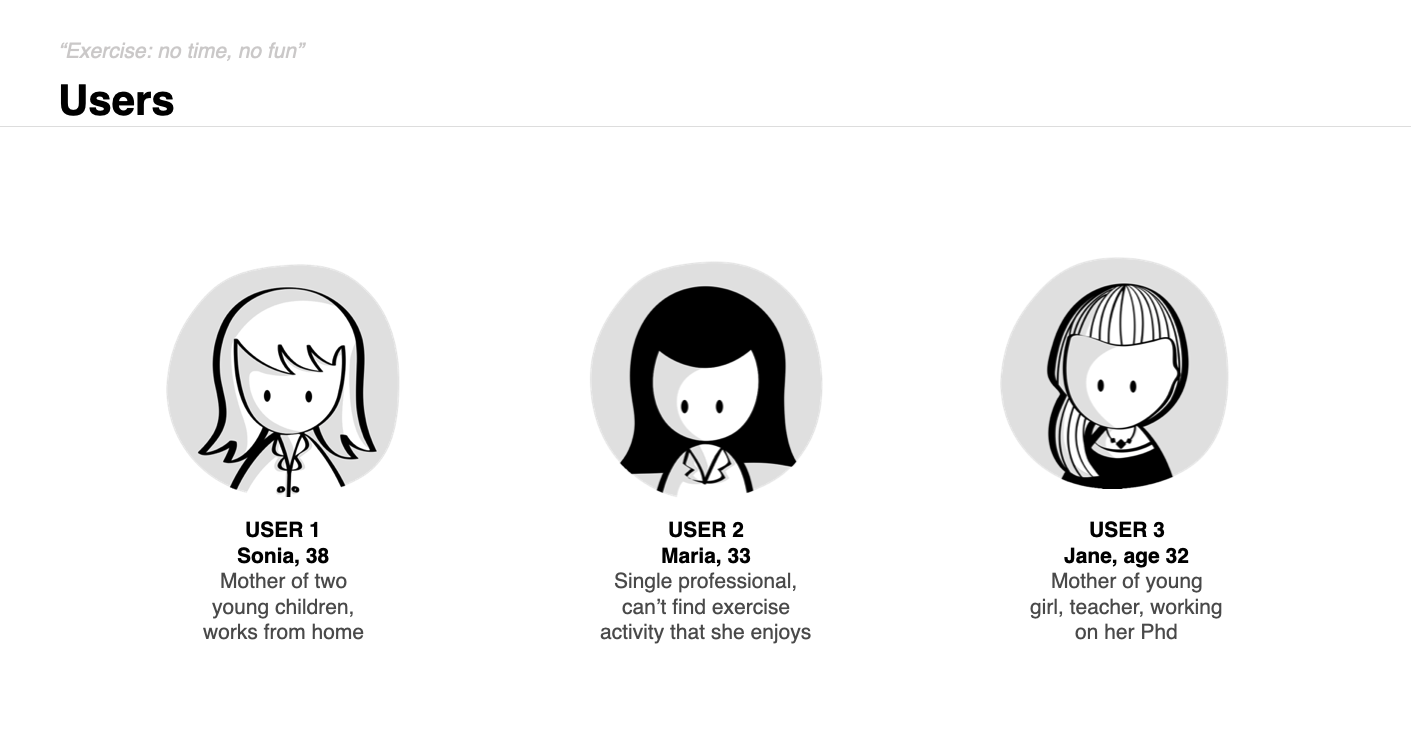
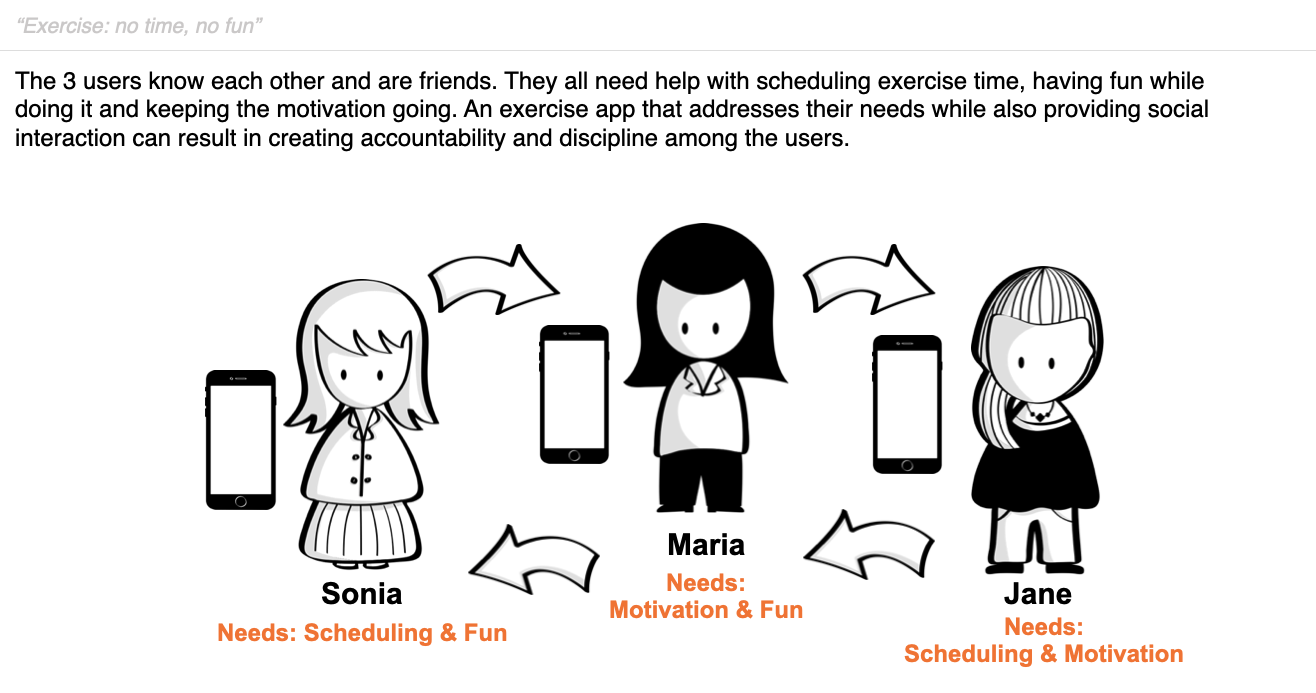
User personas and point of view (POV)
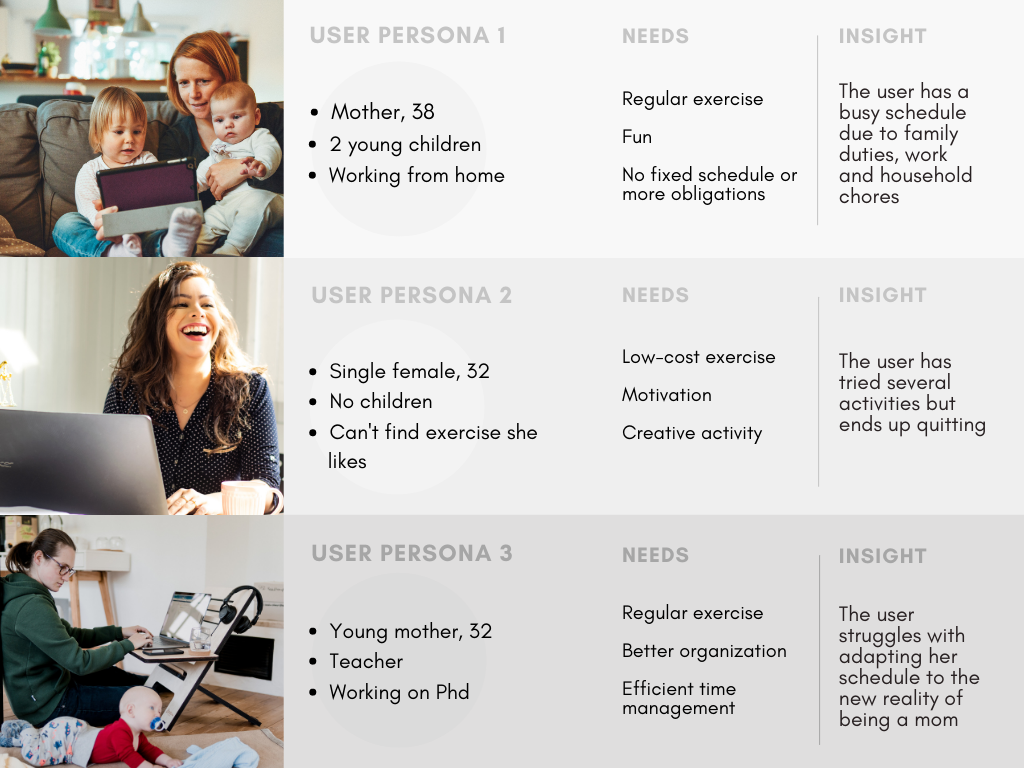
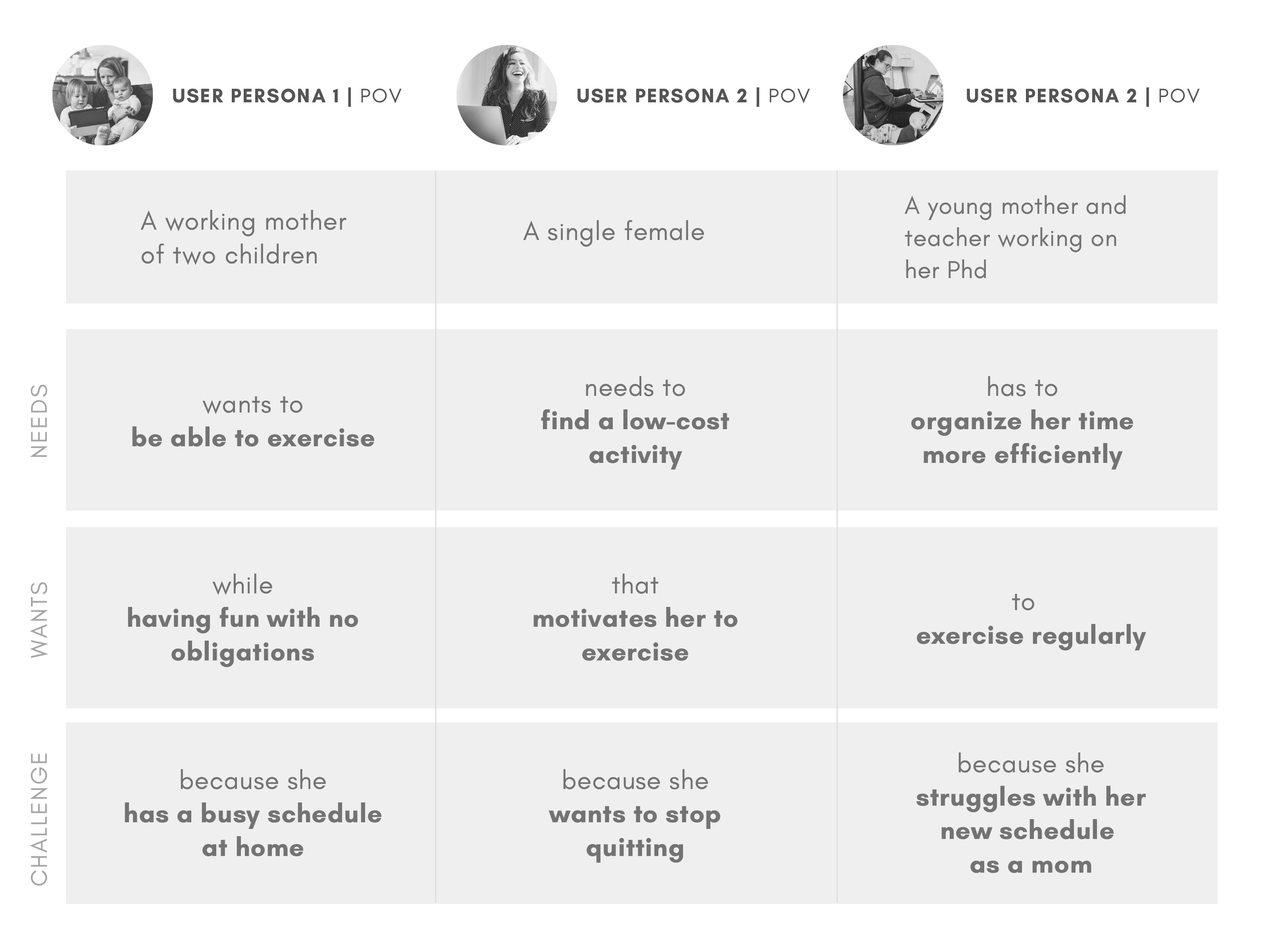
At this point I decided to create 3 user Personas to reflect the data collected. I then applied the Point of View (POV) technique in order to crystallize and synthesize the users' needs.


How Might We...?
Finally, I applied the "How Might We...?" (HMW) questions to each persona in order to define the problem to work on. I identified 3 main needs for the users: Fun, Motivation and Scheduling.
I used these core needs as a way to categorize the HMW questions:
Brainstorming
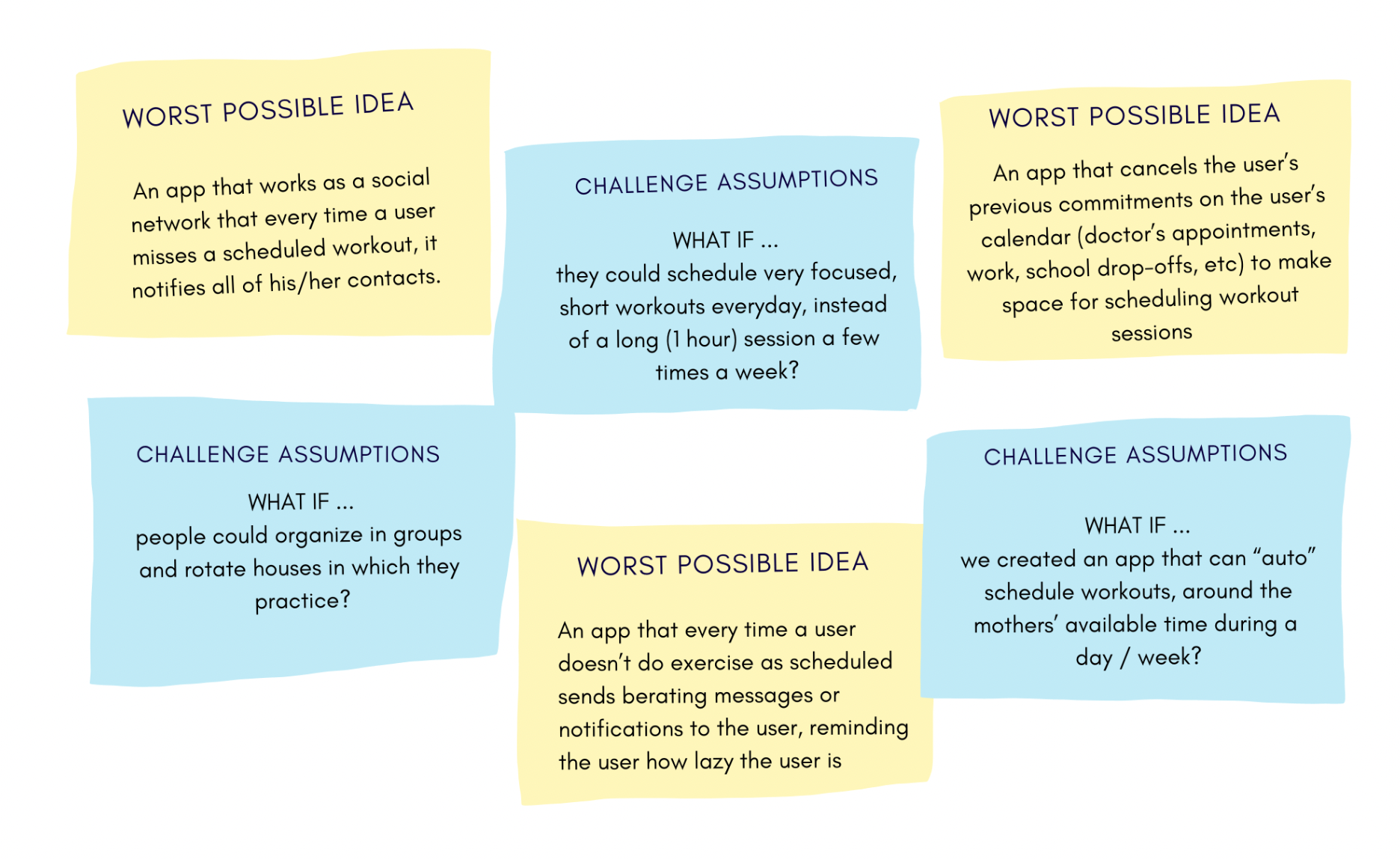
Next, I conducted a series of ideation sessions in order to spark ideas.
Some of the ideation methods I used included Brainstorming, Challenge Assumptions and Worst Possible Idea. These allowed me to generate a great amount of ideas that I proceeded to narrow down by using the Six Thinking Hats sorting method.
Brainstorming sessions | Ideation process (audio)

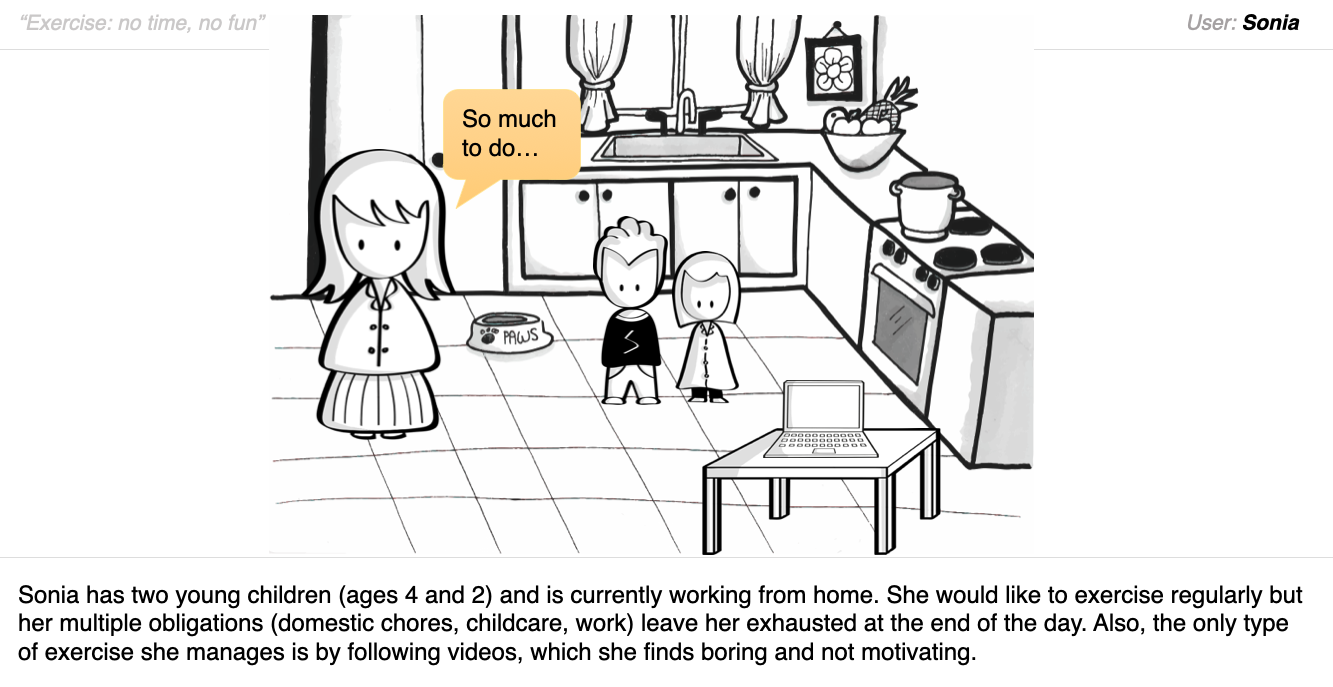
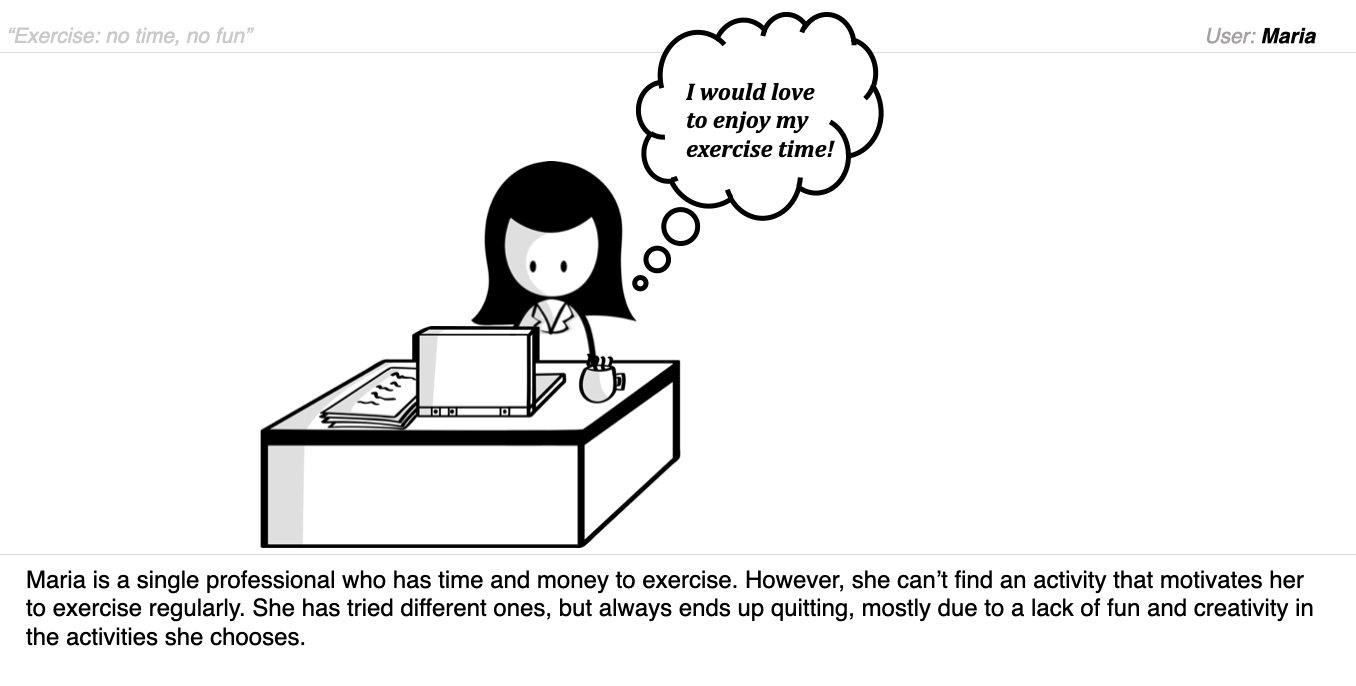
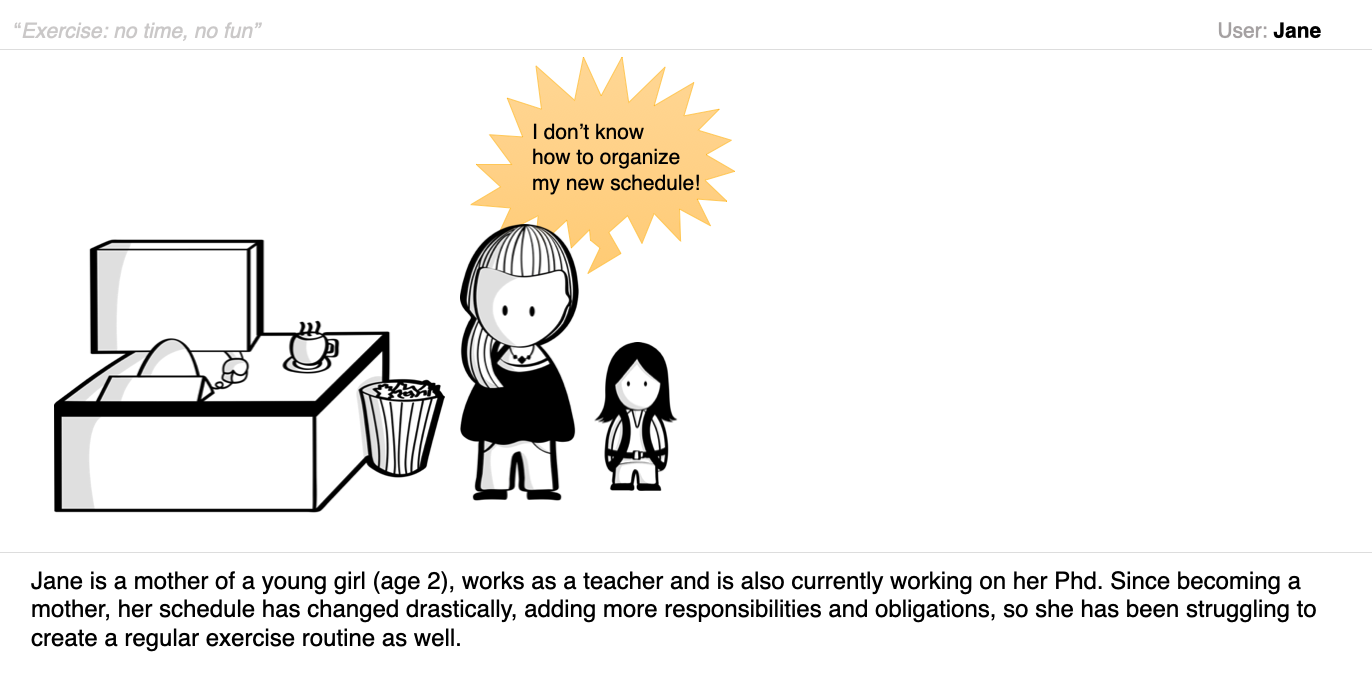
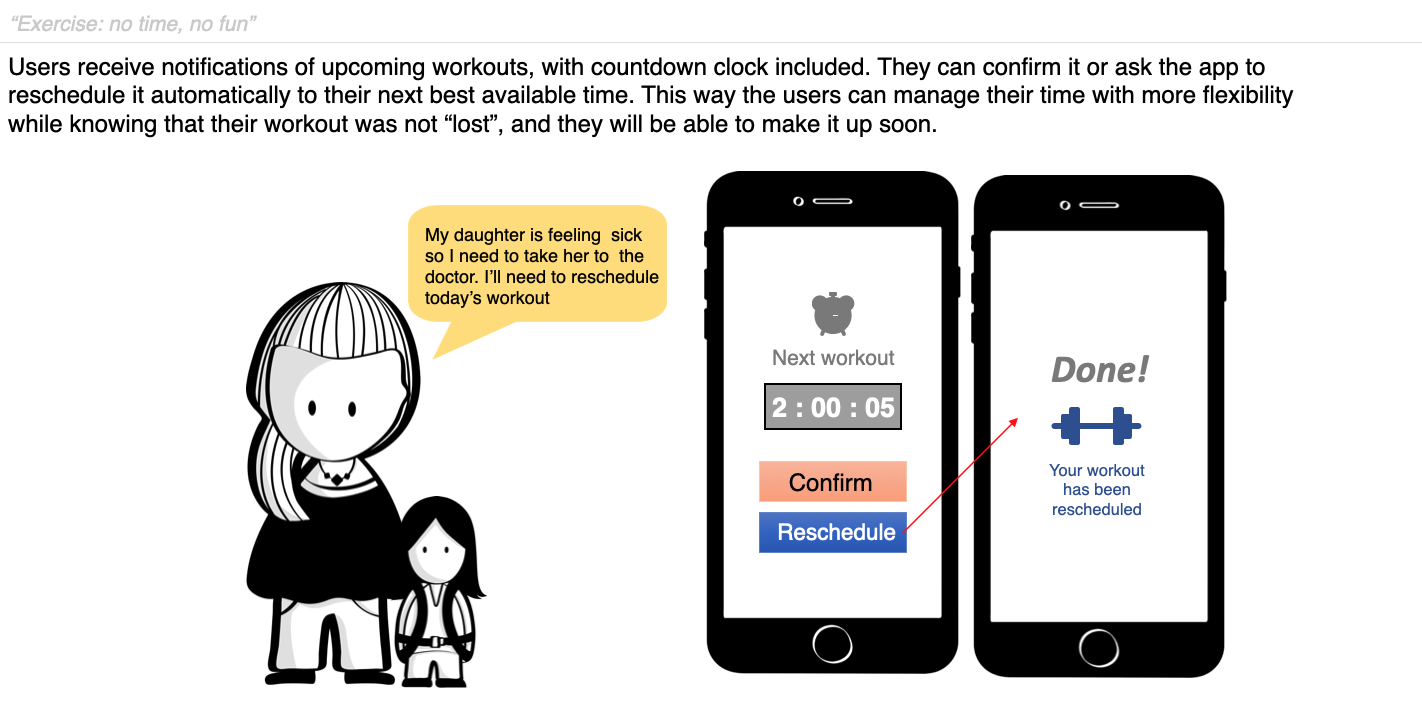
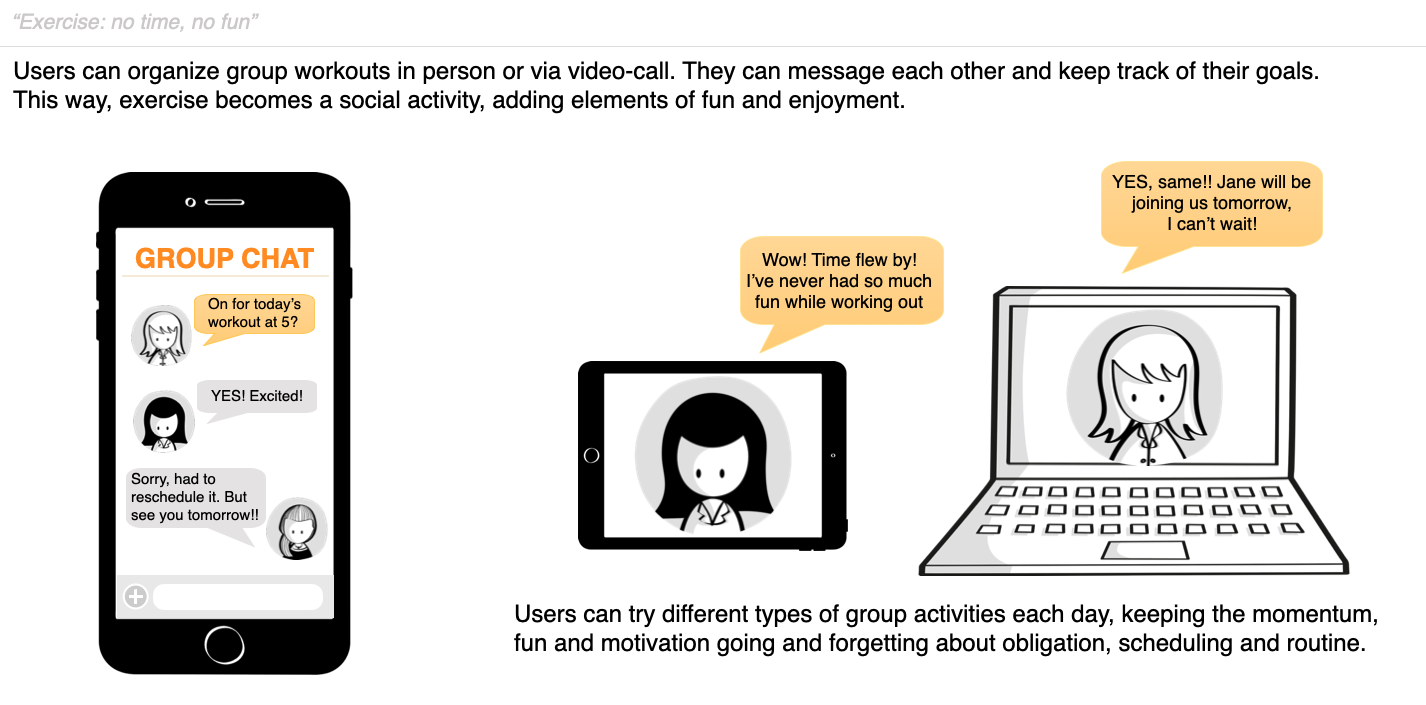
Storyboard
During the ideation phase, I also created a Storyboard to reflect the 3 user personas and some ideas that resulted from the ideation sessions. This way I could visualize and relate to the personas' challenges, motivations and circumstances, and their possible interaction with an exercise app.
I chose to illustrate the following ideas to address their main needs of motivation, scheduling and fun: Smart Scheduler for exercising and Social Interaction through the app.











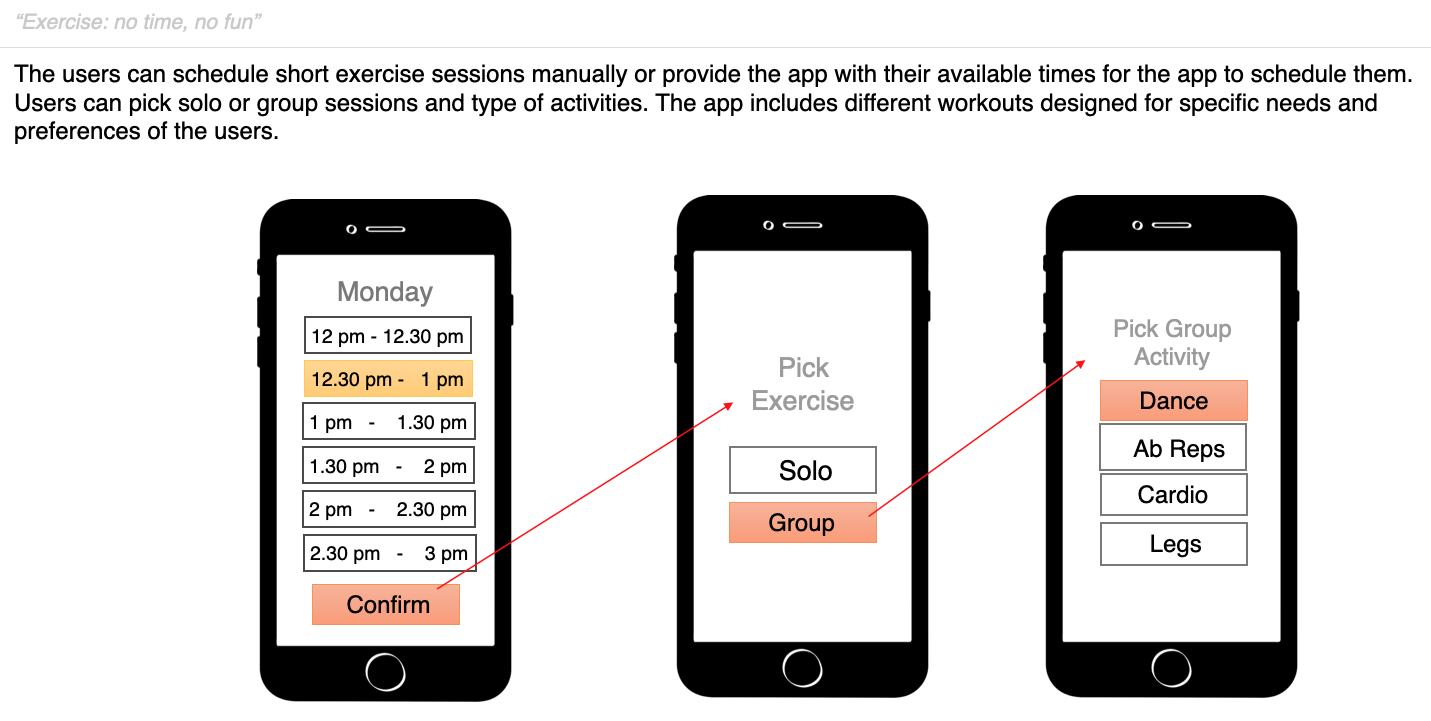
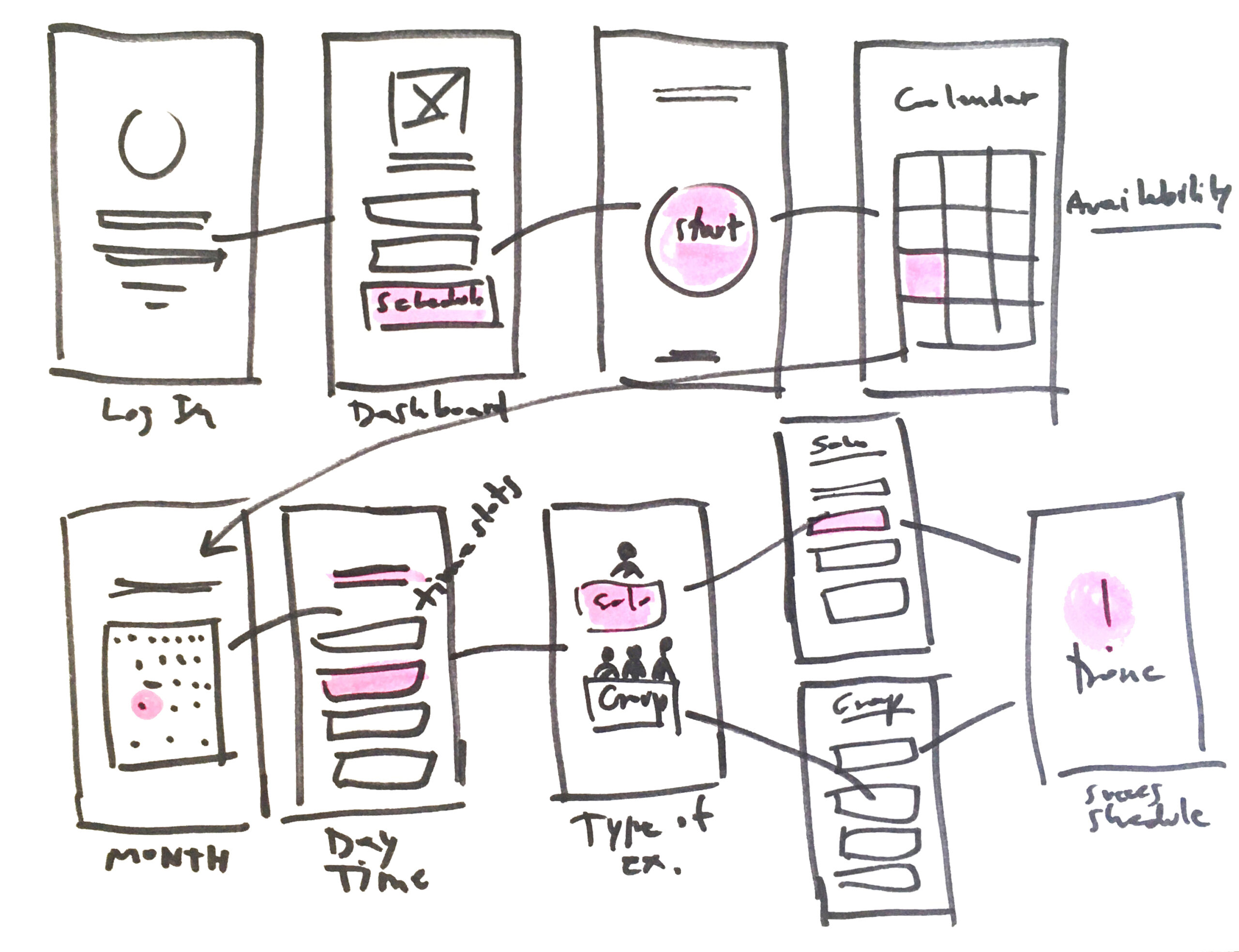
Wireframes & prototype
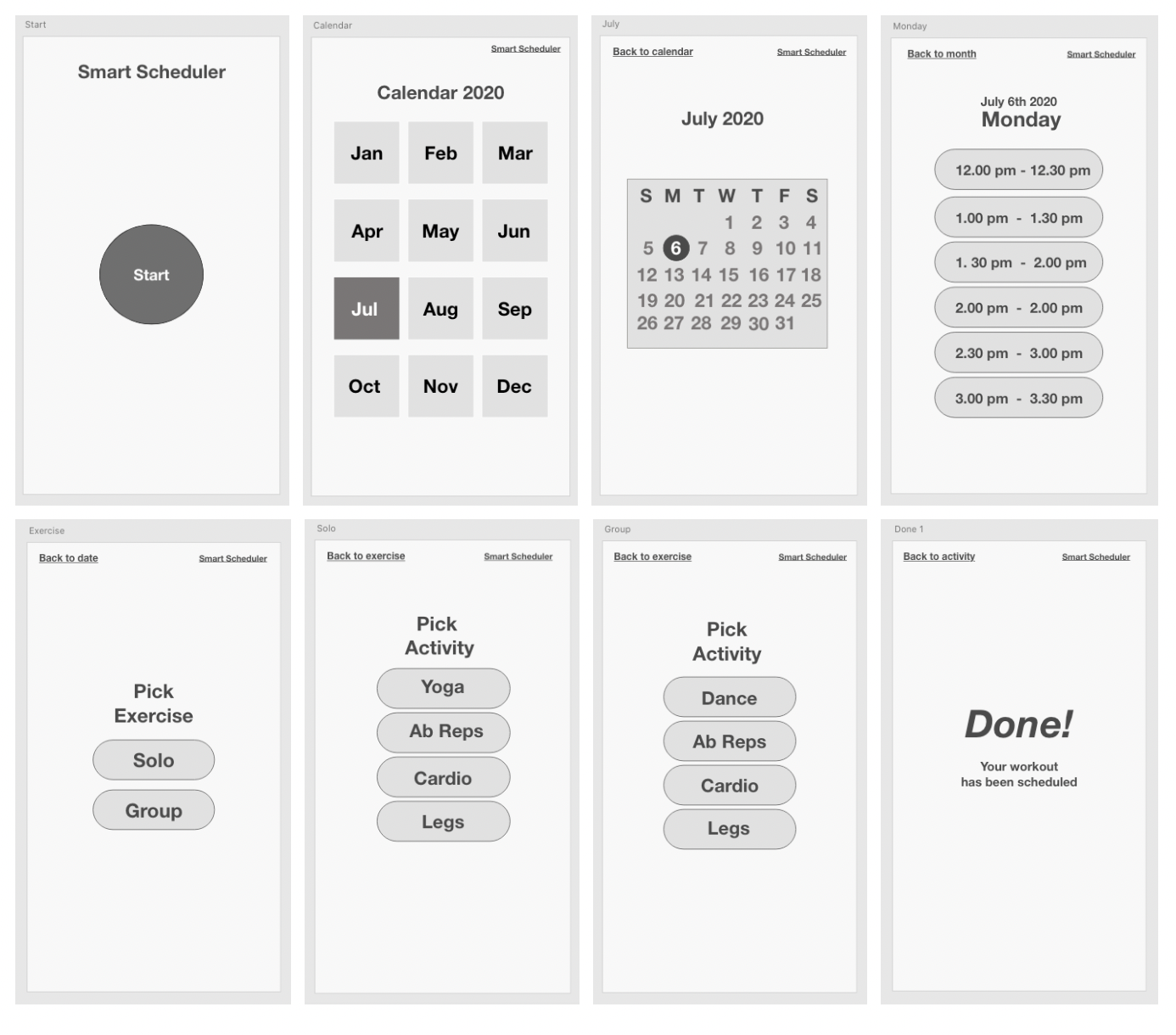
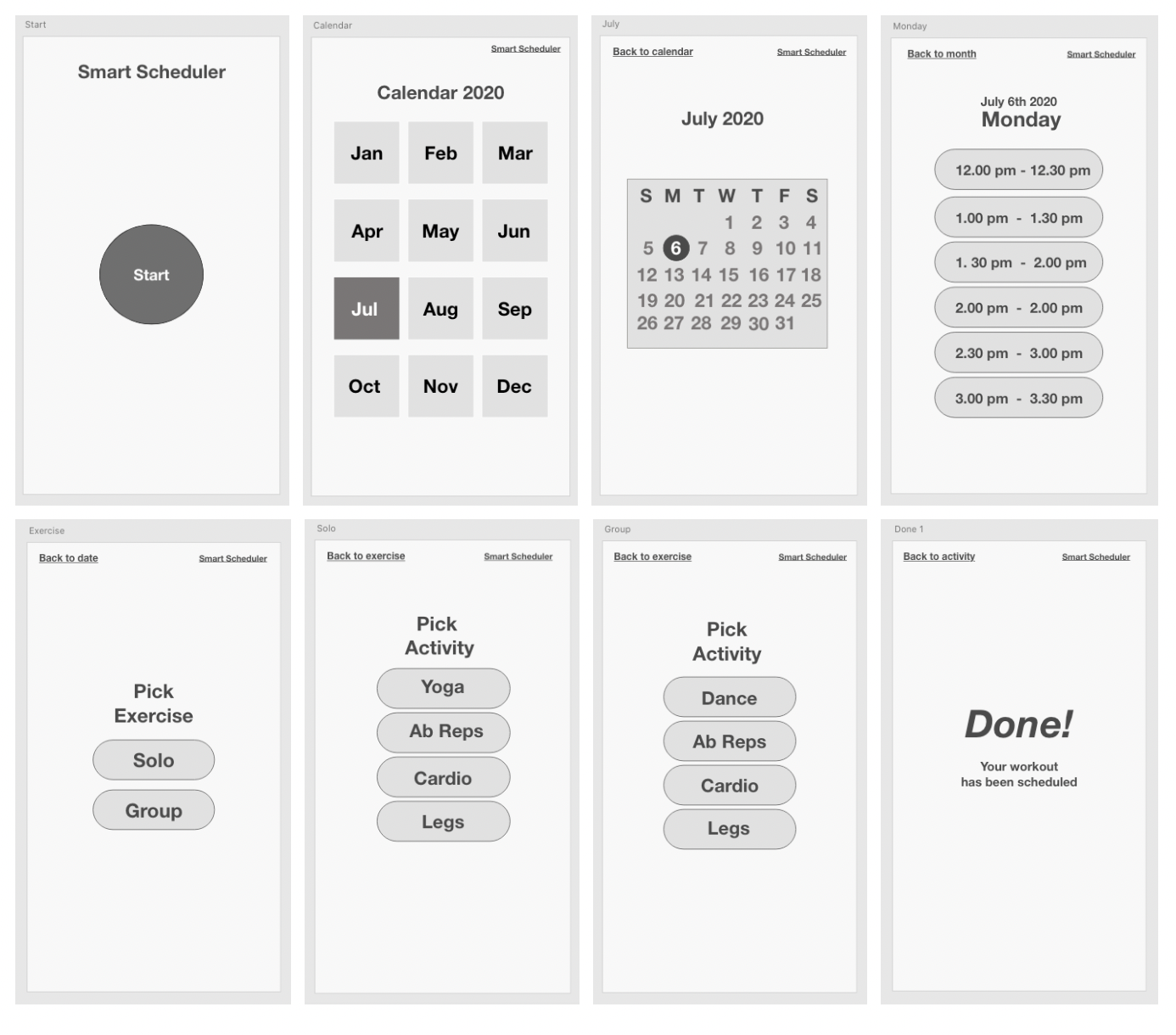
I chose the Smart Scheduler feature idea to develop as a low-fidelity prototype and test it with the users. I wireframed and then made a basic prototype to test the main functions of the Scheduler.


Low fidelity prototype

Low fidelity prototype

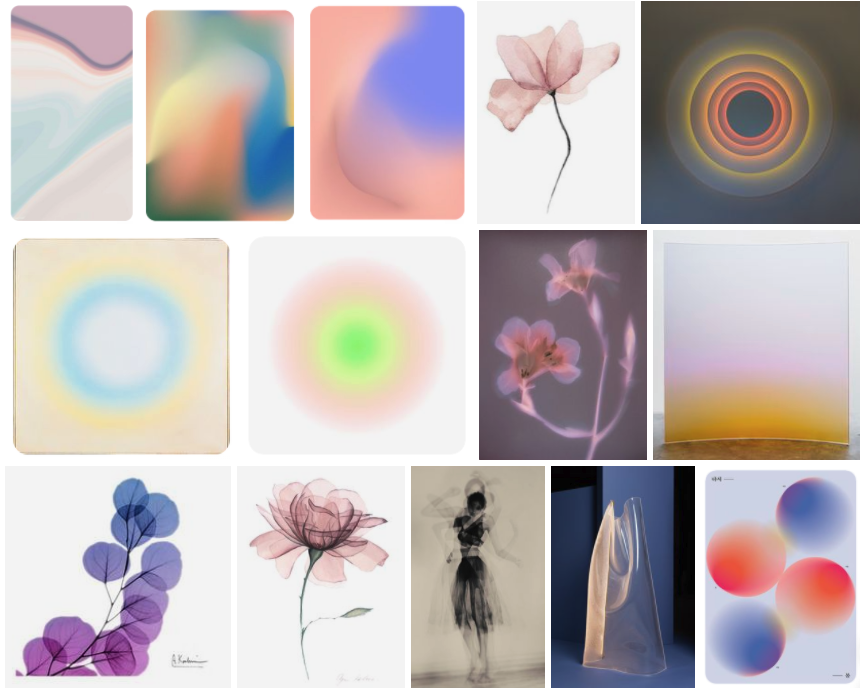
Visual Design: Moodboard
I created a moodboard to reflect the main goal for the app: to create a light, flexible and inviting experience for the users to exercise regularly. I also wanted to convey a pleasant feeling through the visual design, to address the need for aesthetic reasons behind exercising mentioned by the users.

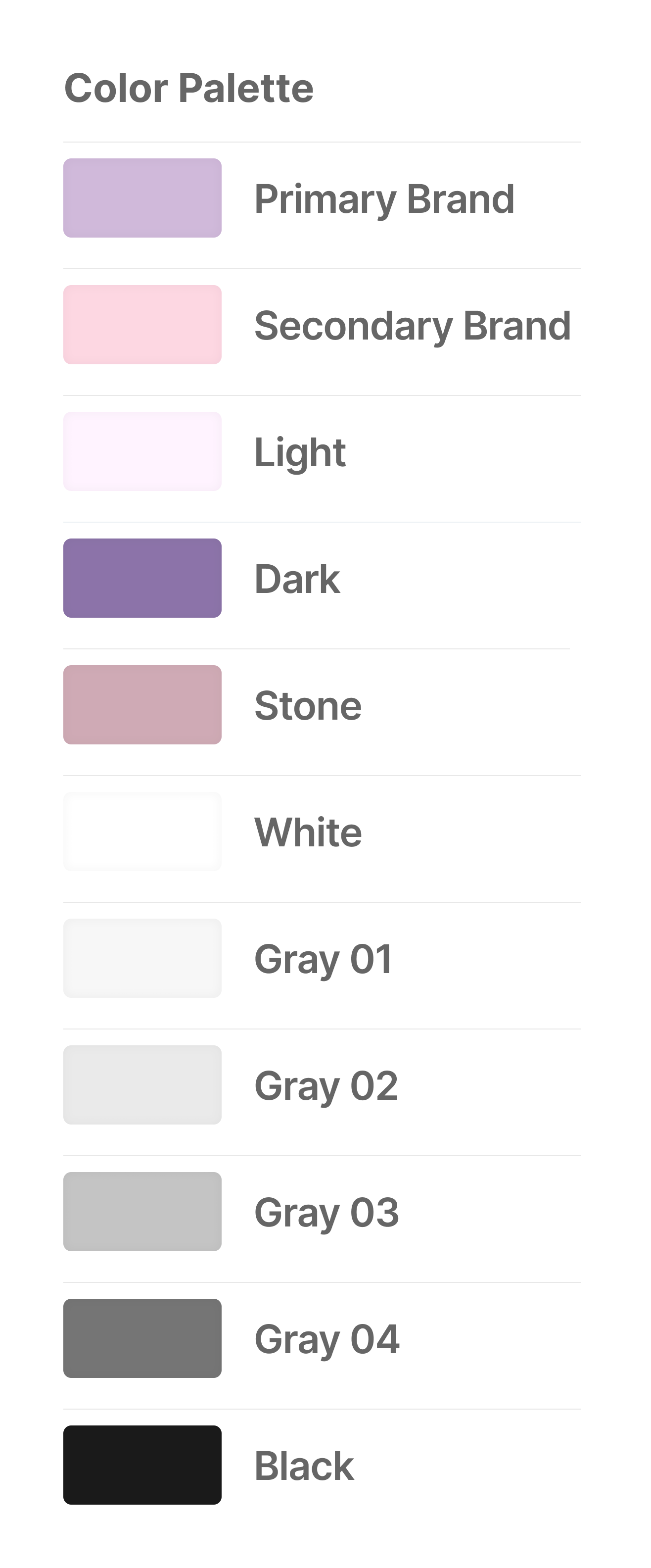
Color palette: Accessibility & contrast
Color palette process (audio)
Logo
I choose the word "Leve" for the app (Spanish for "light, mild") to convey the idea of flexibility. I also chose this word since it might be easier to pronounce in different languages.

"leve": (Spanish, leβe) light, mild


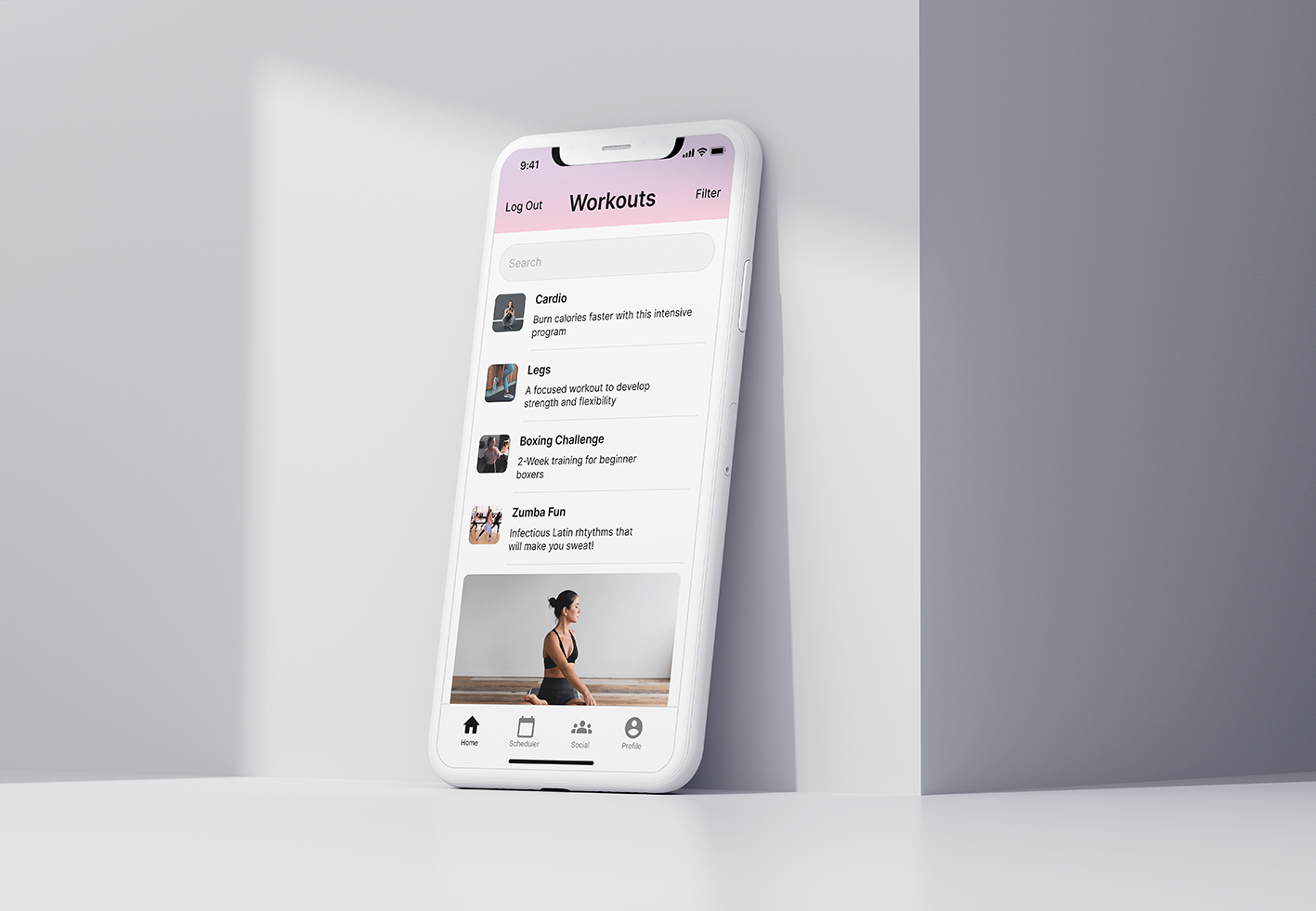
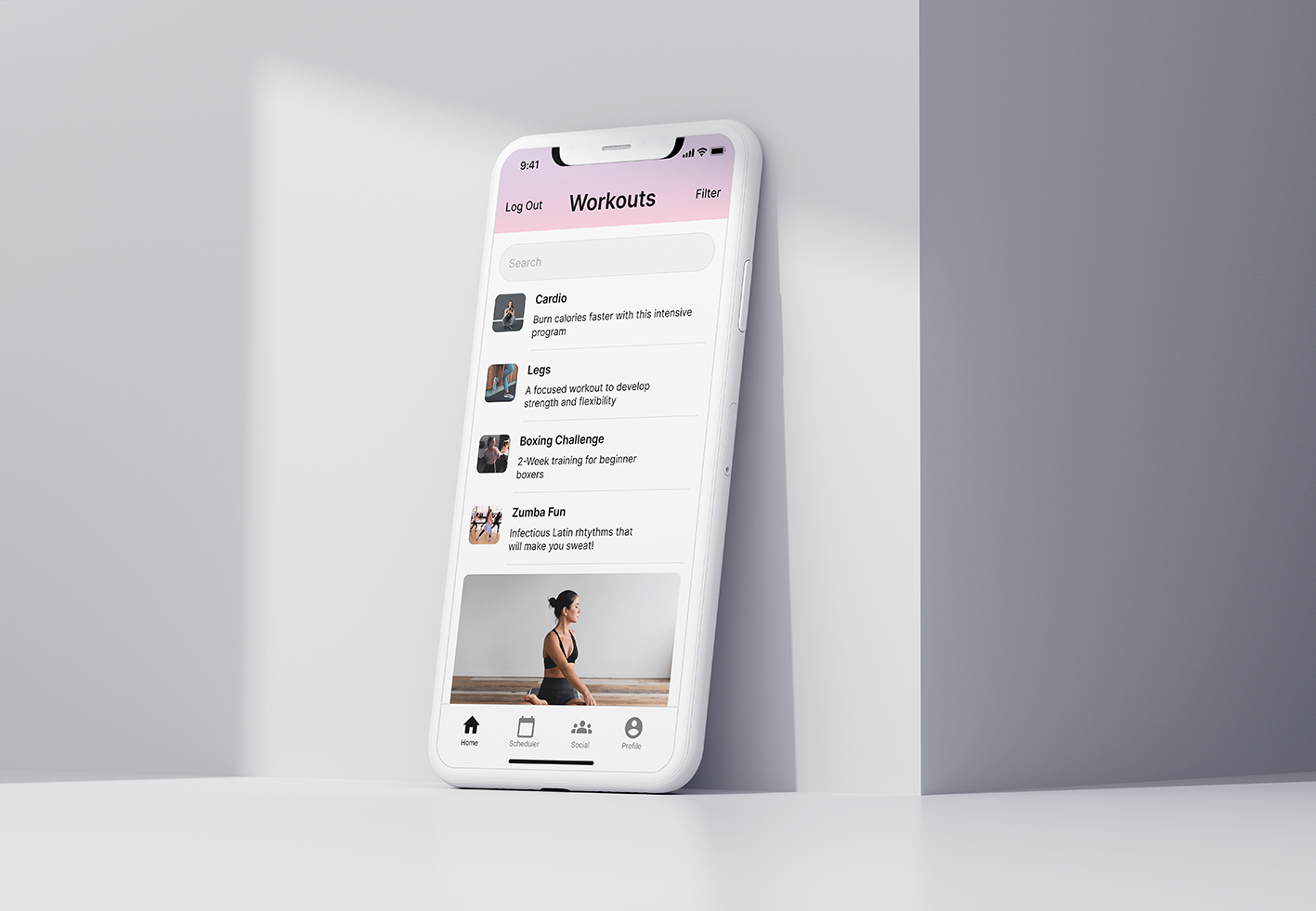
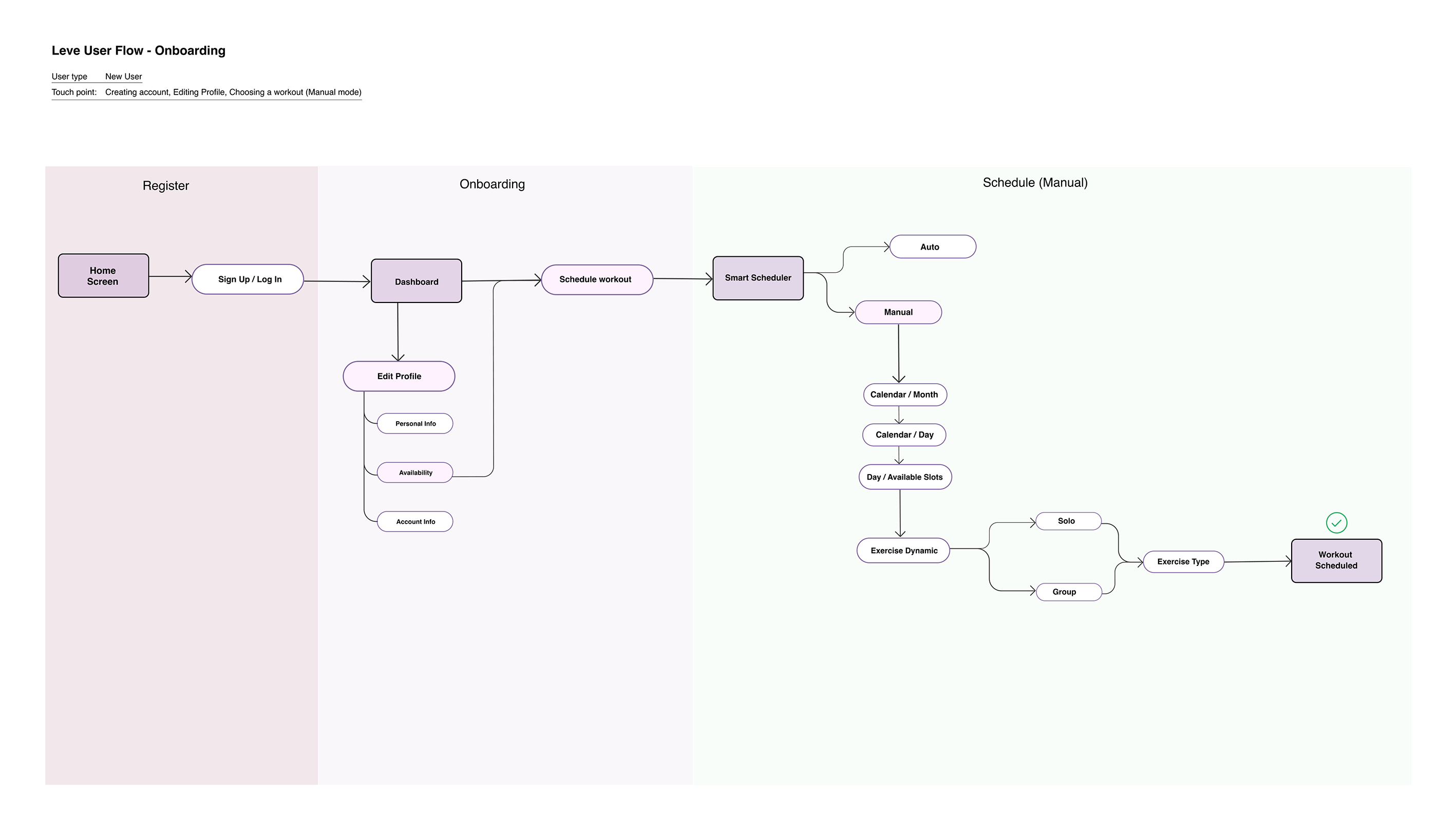
Information architecture
I decided to use bottom navigation, so the users can have instant access to the main functions and features on Leve: Scheduler, Social interaction, Profile admin and Home.

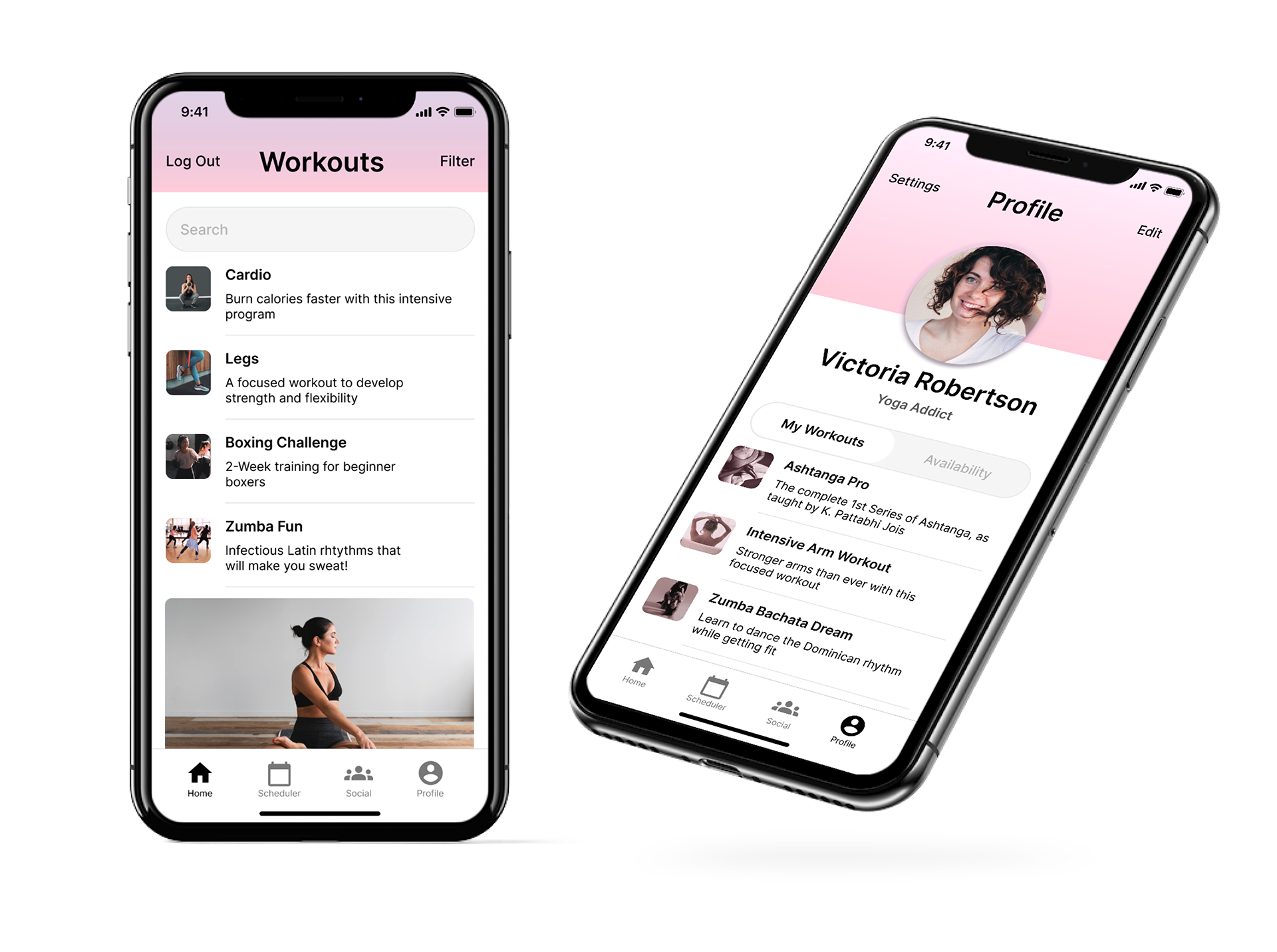
You can interact with the prototype below:
Next steps: iteration
User Testing: Before prototyping further interactions on the app, it it would be necessary to test the current prototype with users to asses general usability
Prototype social interaction features: Chat, Video exercise, etc. "HMW help users interact while exercising remotely?"
UI Design: Add details and more information to workouts, such as duration, level (beginner, intermediate, advanced), dynamic (solo, group), etc.
Consider AI capabilities for smart scheduling to develop automatic functions for Leve, such as auto-rescheduling of a workout